Real3D Flipbook 在您的网站内将您的 PDF 或图像显示为超逼真的 3D 动画书。无需 Flash,100% HTML5。便于使用。可定制的用户界面。可定制的翻书……完全响应,针对移动设备进行了优化。单页视图、深度链接、交互式页面、PDF 文本搜索、PDF 超链接、无限书籍和页面、灯箱等等
针对移动设备进行了优化。移动设备的单独选项。支持页面上的动态 HTML 内容。带有多种视图模式和自动后备。它是一款成熟的产品,可在所有平台和设备上提供最佳阅读体验。所有未来的更新都是免费的。包括源文件和文档。
便于使用
创建动画书既快速又简单,只需上传您的 PDF 或图像并将简码插入您的帖子或页面。许多设置可以通过简码参数进行更改。单个简码可用于显示多个 PDF-s。通过导出/导入轻松移动到另一台服务器。
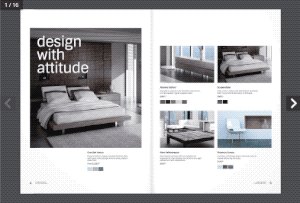
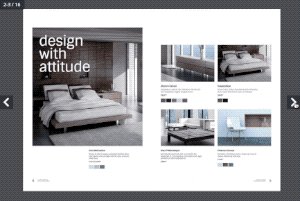
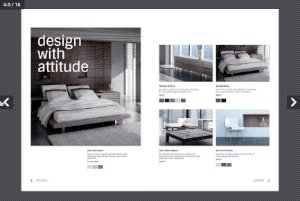
PDF 翻书
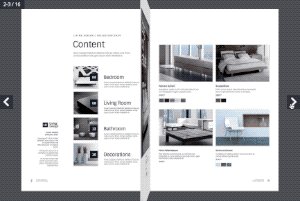
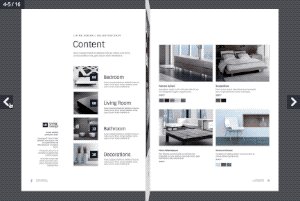
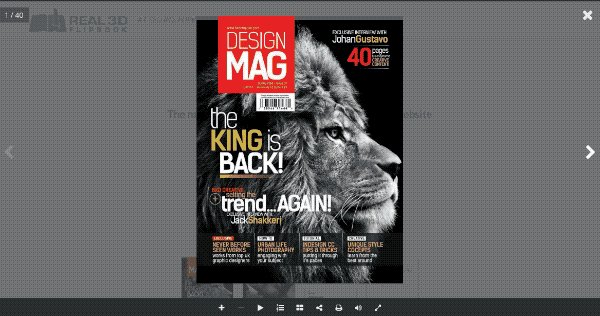
直接在您的网站中显示 PDF-s!用户无需下载,也无需离开您的站点即可查看您的 PDF。PDF 页面是一一呈现的,因此用户可以在文档完全加载之前开始阅读 PDF。支持内部和外部链接。PDF 内的所有链接将自动在翻书内工作。支持带有关键字突出显示的文本选择和文本搜索
来自图像的动画书
您也可以从图像创建活页簿。图像可以是横向或纵向、单页或双页,封面为单页。
逼真的 WebGL 翻书

 Real3D Flipbook 使用 Javascript 3D 库 three.js 创建具有页面弯曲、闪亮页面、灯光和阴影的超逼真 3D 动画书。这使您可以非常详细地自定义翻书。您可以更改页面厚度、金属度和粗糙度、阴影暗度、相机角度、相机变焦、浅色和位置。您还可以启用/禁用灯光、阴影和抗锯齿。
Real3D Flipbook 使用 Javascript 3D 库 three.js 创建具有页面弯曲、闪亮页面、灯光和阴影的超逼真 3D 动画书。这使您可以非常详细地自定义翻书。您可以更改页面厚度、金属度和粗糙度、阴影暗度、相机角度、相机变焦、浅色和位置。您还可以启用/禁用灯光、阴影和抗锯齿。
CSS 3D & 2D 翻书

使用 CSS3 制作的超快速轻量级翻书,无需使用 WebGL。如果您的首要任务是快速页面加载和高性能,那么 CSS 翻书是最佳选择。
刷书

触摸友好的滑动模式只能在移动设备上使用或作为默认查看器。滑动模式以水平滑动而不是翻转显示文档,这在移动设备上更自然。滑动模式检测屏幕大小和方向以显示单页或双页布局。
自定义用户界面
 Real3D Flipbook 非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏您不需要的按钮。每个菜单按钮可以位于左侧、右侧或中间、顶部或底部。顶部和底部菜单栏可以是全宽的、居中的或透明的。透明菜单栏上的按钮可以有与常规按钮不同的设计。按钮的顺序是可定制的。从 3 种预定义的皮肤和 4 种预定义的 UI 布局中进行选择。在 Font Awesome 和 Material 图标集之间进行选择。使用高级 UI 选项进一步自定义所有内容。
Real3D Flipbook 非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏您不需要的按钮。每个菜单按钮可以位于左侧、右侧或中间、顶部或底部。顶部和底部菜单栏可以是全宽的、居中的或透明的。透明菜单栏上的按钮可以有与常规按钮不同的设计。按钮的顺序是可定制的。从 3 种预定义的皮肤和 4 种预定义的 UI 布局中进行选择。在 Font Awesome 和 Material 图标集之间进行选择。使用高级 UI 选项进一步自定义所有内容。
自定义翻书
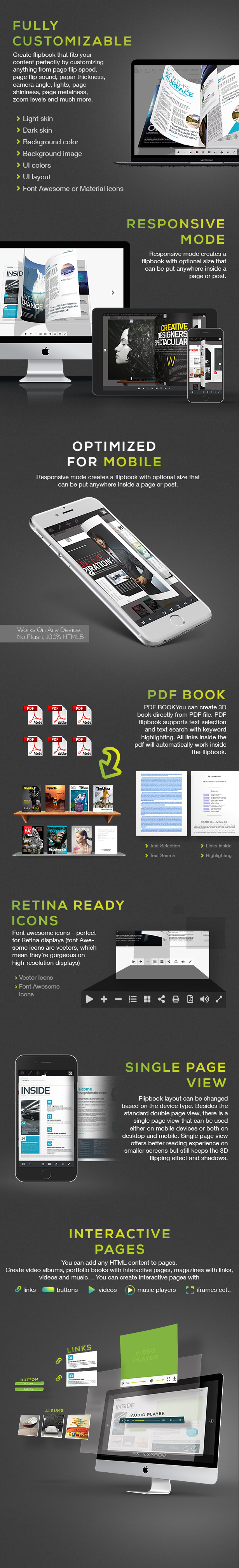
通过自定义翻页速度、翻页声音、纸张厚度、相机角度、灯光、页面光泽度、页面金属度、缩放级别等任何内容,创建完美适合您内容的翻书。
嵌入模式
灯箱(全屏叠加)
使用灯箱模式,您可以在网站的任何位置放置文本链接或图像链接,然后单击链接,翻书将在灯箱中打开。这样您就可以在同一页面上放置多本书籍/杂志/小册子。
响应式(盒装)
响应模式创建具有可选大小的翻书,可以放在页面或帖子内的任何位置。
全屏
在全屏模式下,翻书将覆盖整个页面,并可选择位于页面导航下方。
插件
页面编辑器插件
页面编辑器插件使您能够将链接、视频、声音和嵌入代码添加到翻书页面。每个元素都是可拖动和调整大小的,因此您可以轻松定位元素。此插件还可以实时预览页面 HTML 内容。
书架插件

Bookshelf 插件使您能够为 Real3D Flipbooks 创建响应式完全可定制的书架。搁板是高度可定制的——您可以选择金属、木质或玻璃搁板或使用您自己的自定义搁板图像。它还可以用于创建带有翻书封面的网格(没有架子)。您还可以自定义封面大小、封面阴影、货架背景颜色、封面对齐、边距和填充。
WooCommerce 插件
WooCommerce 插件使您可以在 WooCommerce 单一产品页面上轻松嵌入翻书。单击产品图片时,动画书将在灯箱中打开。可以选择仅显示已购买产品或有效订阅的翻书。还有药水可以为未购买的产品显示不同的翻书。
WPBakery 页面生成器插件
使用Real3D Flipbook for WPBakery Page Builder(以前称为 Visual Composer)插件将 Real3D Flipbook 与 Visual Composer 集成,使您能够添加/编辑动画书作为 Visual Composer 元素。
元素插件
使用Real3D Flipbook for Elementor Addon将 Real3D Flipbook 与 Elementor 集成,使您可以使用专用元素在 Elementor 内添加/编辑动画书。
PDF 工具插件
Real3D 动画书的 PDF 工具增加了将 PDF 导出为 JPG 和 JSON 并将 PDF 动画书转换为 JPG 动画书或直接从 PDF 创建新的 JPG 动画书的功能。
使用 PDF 工具生成的动画书将具有 PDF 文本层和 PDF 链接,但它们的加载速度比 PDF 动画书更快,因为页面是直接从服务器加载的,因此无需加载 PDF 并在运行时对其进行处理。也不需要加载 PDF.js 脚本。
将 PDF 转换为 JPG Flipbook 后,无需将 PDF 保存在服务器上,这是对 PDF 文件的唯一真正保护。
插件包
Real3D 动画书插件包是一个包含所有 6 个插件的包
只需39 美元
更多功能
针对移动设备进行了优化


Real3D 翻书适用于所有平台——桌面和移动。默认的WebGL 模式提供逼真的 3D 页面翻转动画,包括页面弯曲、灯光和阴影。桌面浏览器支持此模式。还有一种仅使用 CSS3 动画的替代CSS3D 模式。还有单页模式可以用作默认模式,也可以仅在移动设备上使用。
翻书内的互动内容
您可以将任何 HTML 内容添加到翻书页面。您可以使用链接、按钮、视频、音乐播放器、iframe 或任何可能使用 html css 和 javasctipt 的东西来创建交互式页面。创建视频专辑、带有互动页面的作品集、带有链接的杂志、视频和音乐……
表中的内容
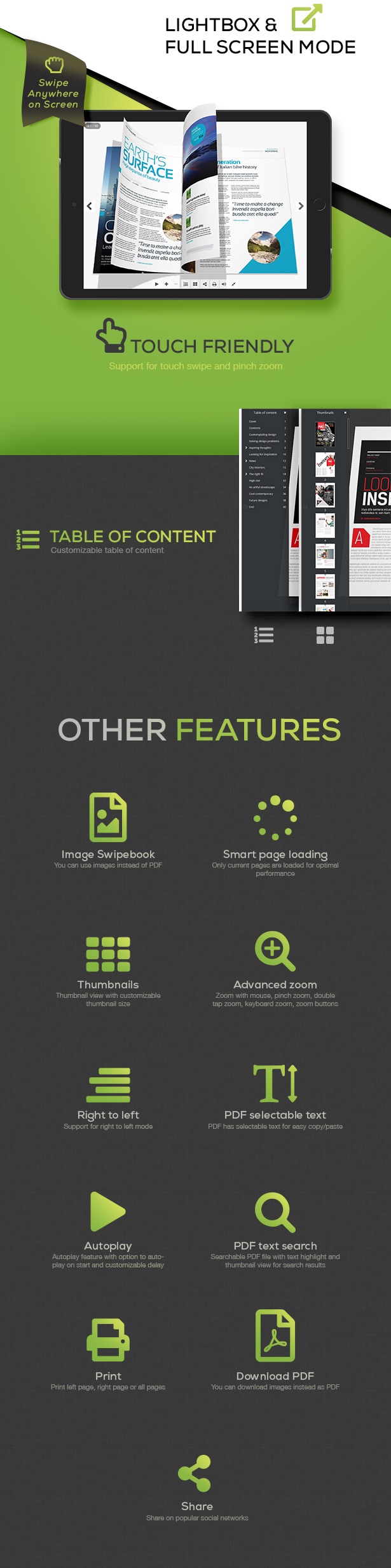
创建自定义多级目录。还支持 PDF 大纲(嵌入在 PDF 文件中的目录)。
无限翻书
您可以创建无限数量的书籍,这些书籍可以放置在您网站的任何位置。
管理活页簿
您可以编辑、复制和删除图书馆中的书籍。您还可以将所有书籍导出为 JSON。复制功能允许您创建模板翻书,因此您可以通过复制模板快速创建新的翻书。
简码参数
简码支持许多不同的参数,以便于使用。使用相同的简码来显示不同的 PDF-s。
单页视图
动画书布局可以根据设备类型进行更改。除了标准的双页面视图外,还有一个页面视图可以在移动设备上使用,也可以在桌面和移动设备上使用。单页视图在较小的屏幕上提供更好的阅读体验,但仍保留 3D 翻转效果和阴影。
从右到左模式
东方国家从右到左的翻书。动画书从右侧开始,页面顺序相反。
深层链接
从 URL 链接到特定页面,例如在第 2 页打开书籍