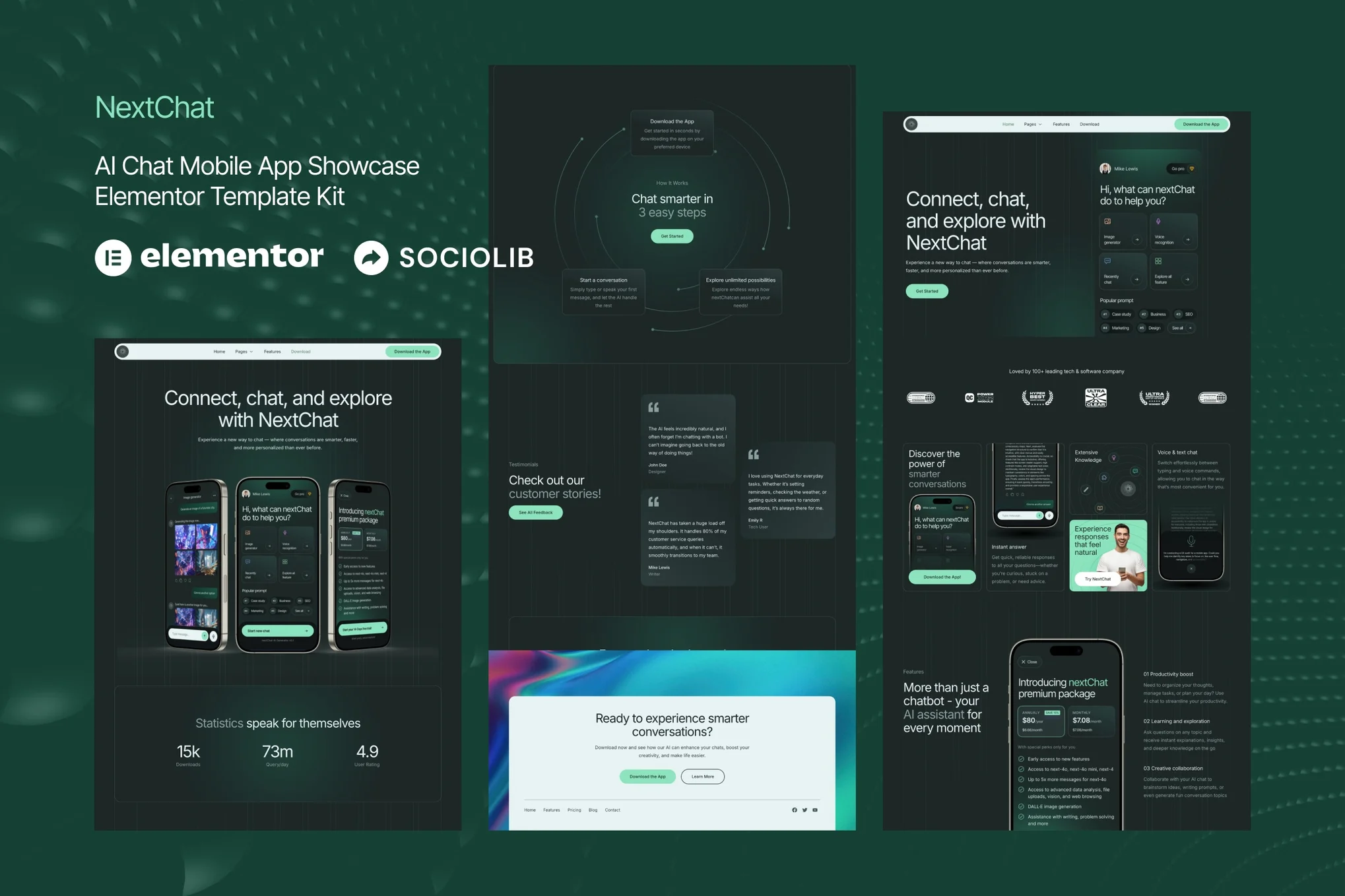
NextChat 是一个 Elementor 模板套件,可使用 WordPress 的 Elementor Page Builder 插件快速轻松地创建 AI 聊天移动应用展示网站。适用于移动应用、AI 技术、应用展示、技术服务、数字下载、数字订阅、聊天服务、SaaS 服务、科技公司等。使用这款创意而现代的深色网页设计风格模板套件为您的 WordPress 网站设计风格,为您的博客带来现代感。
这不是 WordPress 主题。模板套件包含 Elementor 页面构建器的页面内容。此套件已针对免费 Hello Elementor 主题进行了优化,但可与大多数支持 Elementor 的主题一起使用。
特征:
- 10+ 个模板
- 通过拖放式可视化构建器实现真正的无代码定制
- 在一个地方自定义字体和颜色或对单个元素进行微调
- 简洁的设计
- 快速加载
- 适用于大多数 Elementor 主题
- 响应式设计
模板:
- 家
- 特征
- 下载
- 价格
- 工作原理
- 接触
- 博客
- 邮政
- 标头
- 页脚
- 全球风格
插件(随套件安装)
- ElementsKit Lite
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
- https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for- Envato-Elements-订阅者
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
在 ElementsKit Lite 页眉页脚生成器插件中设置全局页眉和页脚 如果您有 Elementor Pro,则可以在主题生成器下自定义页眉和页脚。
- 导入页眉和页脚模板
- 转到 ElementsKit Lite > Header Footer 并点击 Add New 按钮
- 为其添加标题并选择页眉、在整个网站上显示,然后单击发布
- 单击使用 Elementor 编辑
- 单击灰色文件夹图标访问“我的模板”选项卡,然后选择要导入和更新的标题模板。
- 对页脚重复此操作
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。