Elementor Page Builder的终极必备插件,包含 230 多个您在网站页面构建中日常使用所需的最流行和基本元素。
为 Elementor 开发的 Element Pack 插件在代码标准方面具有世界最佳实践,并使用最新的 CSS、HTML5 和 PHP 8.x 技术满足适当的验证,为您提供 WordPress 6.0 的 Elementor Page Builder 插件的专业插件。 x 准备就绪且合规。
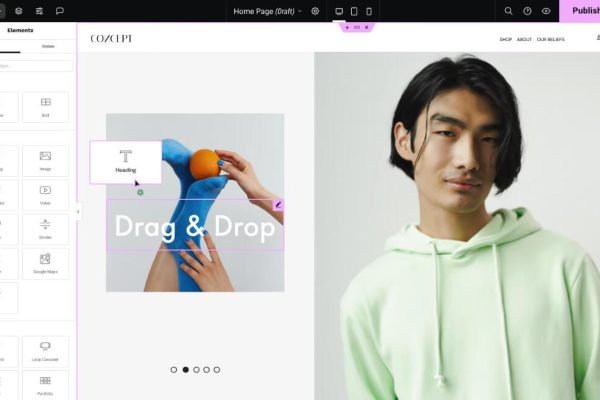
Elementor 的元素包包括最常用的元素(称为小部件),只需使用拖放功能即可帮助您轻松管理网站内容。绝对不需要编程知识,说真的!
因为现在您可以轻松地一键实时复制并粘贴到您的网站。即使您可以从模板库中导入它们。
它还支持多语言,包括15 多种语言并支持 RTL 语言。
- Accordion – Element Pack Lite 插件为 elementor 页面构建器提供了先进的手风琴设计。此页面演示了 element pack Lite 中的手风琴插件。
- 品牌网格– 品牌网格小部件是 WordPress 的独特品牌工具,它可以显示品牌图像,并在顶部显示包含标识文本的悬停弹出窗口。查看演示
- 营业时间– 营业时间将您的公司或营业时间显示为精美的工作时间列表。
- Call Out – Call out 插件是 element 包中 elementor 的终极调用设计。您可以使用此元素突出显示您的内容。立即查看演示。
- Countdown – Elementor 的 Element Pack 插件提供了一个简单的解决方案,可以将倒数计时器添加到您的 elementor 网站。观看演示以了解如何添加倒计时。
- Cookie 同意– 如果您正在为 elementor 页面构建器寻找最终的 cookie 同意插件,那么这个元素包插件就是解决方案。它符合 GDPR 的网站
- 自定义图库– 具有现代设计和自定义选项的自定义图库,并为您的网站项目提供灯箱支持。您可以将它与任何主题或项目一起使用。
- Calendly – Element Pack 已将 Calendly 集成到一个新的小部件中,其唯一目的是为全球用户提供更好的用户体验和易于访问。
- Dual Button – 花式现代预制双按钮,让您的网站更具参与度。它的组按钮,您可以修改每个元素的按钮。
- 花式列表– 这个小部件可以使您的网站看起来更现代和花哨。您可以使用此小部件更动态地显示您的内容列表。
- Featured Box – 元素包带来了 Featured Box 小部件,用于使用大图像作为画布和顶部的信息框创建事件,然后是 CTA 按钮。
- 翻转框——为了更加动态和交互地显示你的内容——翻转框是你应该与你的内容一起使用的小部件。享受我们的现场演示。
- Image Accordion – Image Accordion 小部件是一个小部件。该小部件用于使图像可折叠并同时可扩展。最重要的是它非常适合在现场展示具有超级布局和风格的图像。
- 图像比较– 帮助比较两个图像与水平示例、垂直示例、背景和颜色示例、条形颜色示例之后和之前。
- Image Magnifier – Image Magnifier 让您的网站变得更有趣、更具互动性。您可以查看照片的每个部分并进行缩放。
- Image Stack – Image stack 是一个动态图片库类型的插件,可以创建带有图像的动画堆叠效果。该小部件可以加载大量图像,一个接一个堆叠并在悬停时展开。查看演示
- 灯箱– 带有图像示例、视频示例、谷歌地图示例、图标示例、按钮示例的灯箱示例
- 徽标网格– 徽标网格让您可以轻松管理您的客户或合作伙伴的精美商业徽标展示。
- 会员– 显示会员资料 – 默认、替代照片示例、Phaedra 皮肤示例、Calm 皮肤示例、Parfait 皮肤示例、文本对齐示例等
- Open Street Map – Open Street Map with Default Example, Map Height Example, Tooltip Background Color Example, Tooltip Radius Example, Tooltip Box Shadow Example
- 面板滑块– 面板滑块示例与无限无示例、按钮背景示例、标题、文本和按钮颜色示例阴影模式示例和其他选项
- 进度饼– 中间文本示例之前之后,线宽示例,延迟示例,持续时间示例,带有 element pack pro 插件的背景示例。
- 定价表– 包含一些不同示例的定价表,例如带有图像的项目示例、定价背景颜色示例、边框半径示例、列表样式不同颜色
- 阅读进度– 吸引访问者更有意识地阅读您的内容,这可以帮助您降低跳出率。你的读者会感觉更舒服。
- Review Card – Review Card 是一个静态的客户评论框,可帮助您手动创建令人惊叹的用户评论。它完全可定制、灵活且响应迅速。您可以根据需要添加任意数量的信息。查看演示
- Review Card Carousel – Review Card carousel 是一个了不起的小部件,旨在通过旋转木马动画面板展示可定制的客户评论。此小部件由 Element Pack 插件提供。查看演示
- 简单的联系表格– 带有元素包专业版的简单联系表格小部件可以为您的网站提供更加动态的联系方式和互动方式
- Slider – 让您的网站更加通用的滑块,有时您需要一个滑块,具有基本功能、修改和自定义
- 滚动按钮– 带有 – 向下滚动示例、向上滚动示例、持续时间示例、偏移示例(50px)、图标位置示例之前等示例
- Step Flow – Element Pack 带来了 Step Flow 小部件,用于设计具有新样式和界面的流程图。现在,用鲜艳的颜色重新构建您的使用说明书。
- 静态轮播– 静态轮播使您可以使用完全手动的仪表板制作自己的轮播滑块,您必须在其中为轮播单独放置内容。这是一个非常需要的功能,我们很高兴介绍它。请参阅演示。
- 静态网格选项卡– 元素包提供了这个美妙的功能,让您可以很好地设计您的英雄部分。静态网格选项卡提供适合您的令人惊叹的设计以吸引更多访问者。请参阅演示。
- 搜索– 搜索是 elementor 小部件的简单搜索小部件。您也可以获得简单的搜索和模态选项。
- SVG 图像– 一种匹配您的设计的新方法。现在您可以在 elementor 页面构建器上显示 Widget Equal Height,帮助您匹配设计。
- Toggle – 切换默认示例、图标更改示例、切换图标列表示例、切换图片库示例和 element pack pro 插件
- 拖车箱– 带拖车箱的产品,带拖车箱的沙龙产品,带拖车箱的时尚元素包 pro 小部件 WordPress 插件
- 总计数– 使用总计数小部件显示带有帖子计数、用户计数或评论计数的页面统计信息。显示任何图标或图像以及初始计数,并在页面的任何位置出色地显示统计数据。
- Twitter Grid – Twitter Grid 示例页面 默认 Twitter 网格、行、列和其他示例。
- 用户注册– WordPress 默认的用户注册系统引入了前端,您可以修改设计并进行微调以匹配您的设计。
终身免费的第 3 方小部件
- 联系表格 7 – 您可以使用 Elementor 的 Element Pack 插件轻松集成联系表格 7 插件。有几十种不同的设计可供选择来设计一个表格
- Caldera Forms – Element Pack Lite 基本插件为 elementor 页面构建器提供 Caldera 表单集成支持。请观看有关设计和集成的演示。
- Everest Forms – Element pack 已将 Everest Form 小部件集成为 Internet 上最流行的表单制作工具之一。
- Fluent Forms – 您可以使用 Elementor 的 Element Pack Plugin 轻松集成 Fluent Forms 插件。有几十种不同的设计可供选择来设计表格。
- 强大的表单– 元素包与强大的表单小部件集成,这是互联网上最流行的表单制作工具之一。
- Ninja Forms – 收集更多订阅者并确保您的访问者更多地返回您的网站 – Ninja Forms 是必备插件。修改它的外观和感觉。
- Tutor LMS Course Grid – 一种匹配您的设计的新方法。现在您可以在 elementor 页面构建器上显示 Widget Equal Height,帮助您匹配设计。
- Tutor LMS Course Carousel – 一种匹配您的设计的新方法。现在您可以在 elementor 页面构建器上显示 Widget Equal Height,帮助您匹配设计。
- WeForms – weForm 是一个了不起的 3rd 方工具,现在支持元素包。您可以更改样式并自定义其设计。
终身免费扩展
- 背景滤镜(GlassMorphism) – Glassmorphism 是一种新趋势,在网站设计服务中越来越流行。现在您可以轻松地为任何小部件和列设计 glassmorphism 效果。
- 背景叠加– 背景叠加可以产生渐变边框,这在 WordPress 中通常是不可能的。只需使用小部件设计您的部分,转到高级选项卡,然后转到背景。选择一种颜色并选择背景覆盖/底层部分下方的渐变。知道了?现在放置一个边距,看看魔术。
- 等高——一种匹配您的设计的新方法。现在您可以在 elementor 页面构建器上显示 Widget Equal Height,帮助您匹配设计。
- 浮动效果– 浮动效果可以使您的图像或任何小部件漂浮在屏幕上。这种新的运动效果适用于 Elementor 页面构建器中的所有元素。
- Wrapper Link – Wrapper 链接是 Bdthemes 添加到 Elementor 小部件的一项新功能。此功能允许您将链接附加到您正在显示的小部件、部分或列。单击小部件/部分/列上的任意位置将立即重定向到给定的链接。查看演示
- 3D 文本– 3D 文本小部件是 WordPress 用户的终极文本动画设计器工具。使用它,您可以构建对滚动、光标、单击和悬停做出反应的 3D 文本块,并具有大量不同的效果,包括旋转、度数、图层、深度、方向等。查看演示
终身免费功能
- Asset Manager – 如果您想将 JS 和 css 组合并加载到单个文件中,请启用它。当您启用它时,所有小部件 css 和 JS 将组合在一个文件中。
- Live Copy 或 Paste – Live Copy 是一种复制功能,允许您将内容从一个域复制并粘贴到另一个域。例如,您可以直接从我们的演示网站复制演示内容。
- 模板库 – 在编辑器中– 如果您需要在编辑器中显示元素包模板库,请启用此选项。
- 复印机– 打开此切换器以启用复印机。它可用于帖子、页面和 elementor 模板
更多小部件和扩展即将推出……
专业版核心小部件
- 高级按钮– Element Pack 插件为 elementor 页面构建器中的按钮提供高级功能插件。立即观看高级按钮演示。
- 高级计算器– 在 Elementor 中寻找现场计算器功能?这是一个完美的小部件,可让您在您的网站上轻松放置用户交互式计算器。查看演示
- 高级计数器– 元素包带来高级计数器小部件,允许您创建完全可定制的计数器,显示静态和动态配置的统计和数字色调。
- Advanced Divider – Element Pack 带来了 Advanced Divider 小部件,可让您在网页中放置彩色且独特的分隔线。
- 高级标题– 您可以使用 Element Pack Plugin for elementor page builder 在内容标题中轻松添加高级功能。立即观看演示。
- 高级谷歌地图——如果你想制作一些具有自定义功能的高级地图,这个来自 Element Pack for Elementor Page builder 的高级谷歌地图插件是你的解决方案。
- 动画标题– 您可以使用 Element Pack Plugin for elementor page builder 在内容标题中轻松添加动画。动画标题是一个很酷的功能。
- 高级图标框– 使用元素包高级图标框使您的内容更有条理和引人注目。为您的网站展示内容的绝佳工具。
- 高级图片库– 如果您想向基于元素页面构建器的站点添加一些高级功能,您可以考虑查看元素包高级图片库小部件。
- 高级进度条– 以一种奇特的进度条方式显示进度条的惊人方式。这可以清楚地看到您的网站和内容进度条。
- 音频播放器– Element Pack 为您提供嵌入或上传任何音频文件并在您的网站中使用音频播放器流式传输的权限。立即观看演示。
- 空气污染– 空气污染小部件可让您在周围放置详细的空气状况检查图表。它直接与谷歌地图链接,并使用纬度和经度来确定您的位置并显示该地区的空气预报和状况。查看演示
- 年龄门– 如果您想限制特定年龄以下访问者的网站内容,您可以使用 Element Pack 的年龄门小部件来做到这一点。查看演示
- 动画链接– 厌倦了简单的链接?动画链接小部件旨在使链接以令人惊叹的动画和界面出现。查看演示
- 动画卡片–动画卡片小部件只需将光标悬停在产品图像或卡片上,即可将您的产品信息显示为悬停滑块,从而将您的 WooCommerce 商店提升到一个新的水平。查看演示
- 品牌轮播– 品牌轮播小部件是 WordPress 的完美品牌助手,可让您在背景上显示具有悬停弹出动画窗口的品牌图像。查看演示
- 条码– 条码小部件是为您的产品生成条码的专用工具。这是 Element Pack 开发的在线条形码工具,用于在一大类产品上添加经过数字认证的印记。查看演示
- Breadcrumbs – Element Pack 开发了 Breadcrumbs,以方便访问、更好的导航和改进的用户体验。
- 旋转木马– 触摸具有现代外观的自定义旋转木马,并根据您的需要提供自定义选项。你会得到一个很棒的体验。
- 圆形菜单– 您现在可以使用 Element Pack 插件添加带有动画的酷圆形菜单。此菜单将帮助您为 Elementor Page Builder 制作最酷的菜单
- 圈子信息——对于您的用户来说,演示就是一切。Circle Info 可以将您的内容更自然地、开箱即用地呈现出来,可以将其提升到一个新的水平。
- 自定义旋转木马– 触摸具有现代外观的自定义旋转木马,并根据您的需要提供自定义选项。你会得到一个很棒的体验。
- Charts – Element Pack Plugin 是在 Elementor Page builder 中制作图表的终极解决方案。您可以使用它轻松地在您的网站上制作动画图表。
- 创意按钮——为 WordPress 的一些非凡的按钮图形而杀?Element Pack 带来了具有大量独特而强大的按钮布局的创意按钮小部件,为您的网站带来更多活力。查看演示
- 加密货币卡– 元素包带来了加密货币卡小部件,该小部件显示您网站上每种支持的加密货币的个人智能配置文件。
- 加密货币表– 您可以在 Elementor Page Builder 驱动的网站中轻松添加 CryptoCurrency 比较表。观看元素包加密货币表插件演示。
- 评论– Elementor 页面构建器的元素包插件为您网站上的 Disqus 和 Facebook 评论等评论系统提供集成。观看演示!
- 变更日志– 对于数字产品,变更日志小部件是必备工具。抓住这些工具以更加用户友好的方式显示您的变更日志。
- 优惠券代码– Element Pack 的优惠券代码小部件可让您在 WooCommerce 产品或服务上添加时尚的促销代码。一般来说,这个小部件可以在任何地方使用,并且以其令人惊叹的界面和样式看起来很棒。查看演示
- 暗模式——为了以不同的方式显示您的内容,暗模式可以帮助您以惊人的方式阅读/显示内容。不同的颜色和文字外观。
- Dropbar – 为了获得更多与访问者的互动,drop bar 是 elementor page builder 和 element pack pro 插件的必备小部件
- 设备滑块– 为您的下一个 WordPress 网站提供完全响应和 SEO 优化的模块。无需任何代码即可创建漂亮的滑块并讲述故事。
- 文档查看器——我们的 pdf 和 docs 文件 WordPress 站点模块的文档查看器可以读取您的 pdf 和 doc 文件并在您的页面或帖子中显示您。
- 动态网格– 动态网格小部件是一个灵活的网格制作工具,可以将任何类型的页面/部分模板(在 Elementor 中制作)加载为网格,并让您进一步自定义整个布局。查看演示
- Dynamic Carousel – Dynamic Carousel 小部件类似于 Dynamic Grid 小部件,这是一个灵活的网格制作工具,可以加载任何类型的页面/部分模板,最新版本的 Element Pack。查看演示
- 花式卡片– 一种现代卡片,可以让您的访客惊叹并吸引他们更多地与您的访客互动。
- 花式图标– 元素包带来了花式图标小部件,用于为社交媒体促销创建漂亮的阴影图标。做的不仅仅是一个图标。
- 花式滑块– 元素包带来了花式滑块小部件,用于创建令人惊叹的滑块,独特而美丽,以及花哨。
- Fancy Tabs – Fancy Tabs 是一个了不起的选项卡,可以更动态地显示您的内容。您可以使用更现代的设计风格展示您的内容。
- 谷歌评论– 现在您可以在您的网站上动态显示您的谷歌评论,以建立您的权威,谷歌评论将帮助您。
- HoneyCombs – 元素包带来了 Honeycombs 小部件,允许您创建信息图表蜂窝样式块,在两侧显示统计信息、信息、图标和徽标。
- 悬停视频– 元素包带来了悬停视频小部件,该小部件为以手风琴形式堆叠在一起的视频创建滑块面板。每一个都折叠成一个完整的部分内容,隐藏非活动的内容。
- 悬停框– 使用小信息框显示多个具有悬停样式的全尺寸图像。非常适合创建多背景界面。
- Horizontal Scroller – Horizontal Scroller 小部件可让您创建一个整页滑块界面,该界面会随着您向上或向下滚动而变化。适合制作支持多个小部件滚动的动态 Web 界面。查看演示
- 交互式卡片– 元素包带来了交互式卡片小部件,用于以流畅的图形流程展示亮点和帖子。
- 交互式标签– 交互式标签可用于制作用户交互式系统并在您的网站上制作出色的布局。这是一种具有最独特布局风格的选项卡小部件。查看演示
- Image Expand – 元素包带来了 Image Expand 小部件,该小部件创建了一个独特的图像手风琴,单击任何图像会将其展开为滑块,同时弹出其他图片。
- 帮助台– 我们在这里展示了帮助台示例,只需插入此元素,然后您就可以添加您的社交分享链接/ID。例如……WhatsApp、Messenger 等
- iframe – 带有音频、视频、谷歌地图嵌入选项和延迟加载滚动条、360 度视图、基本元素或仪表板自定义示例的选项
- Icon Nav – Icon nav 有助于创建现代响应和设备友好的网站设计。最好的部分——你可以修改它的每一个部分。
- Instagram – 您可以使用默认 Instagram、轮播示例、砌体示例等选项轻松地在您的网站上显示您的 Instagram 图像
- Lottie Image – 动画 Lottie 图像的更多选项使您的网站更具交互性和功能性。这种演示风格将
- Lottie 图标框– 现在您可以使用 Lottie 图标框小部件显示动画图标。使用自定义字段支持多达无限的 J-SON 动画
- Logo Carousel – 移动内容可以吸引更多访问者。Logo Carousel 可以使用 elementor 以用户友好的方式做到这一点。
- 模态– 模态默认示例、模态布局、带标题的自定义链接、模态可选示例、模态按钮样式示例自定义以及更多选项。
- 标记– 标记可以通过标记和工具提示使您的网站更有趣。您可以使用此小部件修改基本颜色、背景颜色、版式。
- Mailchimp – Mailchimp 集成和自定义仪表板选项 – 您可以修改并将其短代码放置在您想要的主题的任何位置。
- Navbar – 具有多种可能性和现代设计的响应式导航栏选项。易于使用和用户友好的导航栏,确保您的工作轻松。
- 新闻代码– 新闻代码默认示例、带有动画示例的标签隐藏、带有动画示例的新闻内容摘录、没有导航动画以及更多选项。
- 通知– 元素包带来了通知小部件,用于在用户站点上创建有吸引力的弹出窗口和固定位置的通知消息。
- Offcanvas – 默认示例、自定义菜单示例、Offcanvas 覆盖示例、Offcanvas 翻转示例选择侧边栏示例以及许多其他示例。
- 定价表– 默认示例、工具提示示例、皮肤冻糕示例、徽章示例、带有背景选项的定价表以及许多其他变体。
- 受保护的内容– 在 element pro 插件的帮助下,您的仪表板中受密码保护的 WordPress 表单和样式更改器。一种风格化和保护内容的奇特方式。
- 个人资料卡– 在您的网站上显示您的个人资料卡、社交媒体链接的最佳方式。卡片变体可以轻松匹配您的设计,因为您可以自定义外观和感觉。
- Post Slider -Post Slider 小部件允许您在一个非常漂亮的滑块中显示您的博客文章,该滑块将更动态地呈现您的内容。
- 明信片– 无图像示例,无标签示例,无摘录示例,为您的博客和网站阅读更多图标颜色示例。
- Post Grid -Skin (Alter) Example,Skin (Paddle) Example,Skin (Trasia) Example, Skin Elanza Example,Skin Modern,Skin Carmie post grid widget – elementor page builder
- Post Grid Tab -Post Grid 分页示例,带有修改选项和基本颜色、背景、渐变背景颜色更改
- Post Gallery – 带有过滤器示例、Skin (Trasia) 示例、Skin Fedara 示例、Skin Abetis 示例、砌体示例的 Post Gallery 小部件,以显示帖子更动态的方式。
- 帖子列表– 为您的下一个元素或页面构建器发布列表,以使用标题、日期摘录、缩略图样式修饰符更动态地显示它。
- 发布块– 在网站上发布块,以更动态的方式管理其数量、样式和其他内容。
- Post Block Modern – 另一种以所需数量、设计、样式和其他内容显示您的帖子的方式,可以帮助您为您的网站树立品牌,而不是其他任何东西。
- QR 码– 背景颜色和阴影示例、边框示例、填充和字体颜色示例、角半径示例以及带有 QR 码小部件的其他选项。
- 回顾卡网格– 回顾卡网格让您使用单个控制菜单创建多个回顾卡,从而节省您的精力。这个惊人的小部件将复杂审查工具的需求简化了一个全新的水平。查看演示
- 单个帖子– 单个帖子示例、单个帖子标题和摘录示例、类别和日期隐藏示例来组成您的网站并给它一个主线。
- 滚动图像– 带有徽章示例的高度、图像标题示例、灯箱图标位置示例、带有 element pack pro 的外部链接示例
- 幻灯片– 变化,易于定位,自定义为 element pack pro 插件滑块提供了一种让您的网站经典的忍者方式。
- 社交证明——元素包带来了社交证明小部件,用于使用社交媒体渠道显示积极氛围的证明。适用于 Facebook、Google、Yelp 等。
- 切换器– 切换器以更具交互性的方式展示您的内容。您可以添加两个不同的内容以使用 element pack pro 切换器显示。
- 社交分享– 社交分享小部件为 element pack pro 插件提供了一种让客户感到舒适的多样化方式。此外,它还可以帮助访问者分享他们对网站的感受。
- 源代码– 源代码允许您通过单击复制源代码副本并粘贴。给出源代码现在就在您的手指上。
- Slinky Vertical Menu – 这是 Element Pack 为您带来的一种新型嵌套动态菜单小部件。该菜单带有一个嵌套的跨度动画,它以惊人的方式与选项卡一起移动。查看演示
- Tabs – Element pack pro Tabs 是一个强大的工具,可以更规范地展示您的内容。
- 表格– Element pack pro 表格可以以更动态的方式显示您的内容,它使您的网站看起来更专业和优雅。
- 标签云– 元素包带来了标签云小部件,以花哨的云形式显示您的利基中的所有标签。但是,还有更多。
- Twitter Carousel – Twitter Carousel 示例页面 默认 Twitter Carousel、Columns (4) Example、Shadow Mode Carousel、Shadow Mode Color Carousel 和其他示例。
- Twitter Slider – Twitter Slider 示例页面,例如 – 默认示例、执行按钮示例、时间隐藏示例、导航底部中心示例以展示您的推文。
- 目录– 您可以使用页面或帖子内容中包含的任何标签或 CSS 类来定义用户生成的目录的不同部分。我们的小部件使它比以往任何时候都更容易。
- 拇指库– 默认,皮肤自定义内容,内容样式,拇指位置左上角,拇指位置右上角和其他示例元素或插件网站
- 时间线– 具有不同样式的时间线,如默认、Olivier 皮肤示例、无背景示例、无图像示例皮肤 Olivier 等。
- 时区– 元素包带来了时区小部件,可以彩色显示入伍国家的时区。
- 时事通讯– 时事通讯小部件使您可以轻松地在您的邮件列表中加入用户。这是一个提高邮件缓存效率的高级工具。
- 用户登录– 带有 element pack pro 插件的 WordPress 网站的精美用户登录小部件。您还可以更改和自定义准备好的块。
- 视频播放器– 观看视频时,您总是更喜欢在 YouTube 或其他流行的流媒体网站上观看。我们的视频播放器插件易于使用,随时可用。
- 视频库– 默认示例、拇指布局(水平)示例、视频标题和描述隐藏示例以及 element pack pro WordPress 插件的许多其他示例
- 垂直菜单– Element Pack 为我们心爱的电子商务店主带来了一个垂直菜单小部件,添加了垂直对齐的菜单面板,将用户体验提升到另一个层次。
- 天气– 带有自定义设计选项的天气小部件的一些不同布局示例,例如 – 背景、颜色、排版位置选择。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。