欢迎来到 WordPress 的 Blacksilver 摄影主题。
Blacksilver 摄影 WordPress 主题的设计考虑了专业摄影师。它采用极简但有吸引力的设计方法,使您的照片始终位于中心。
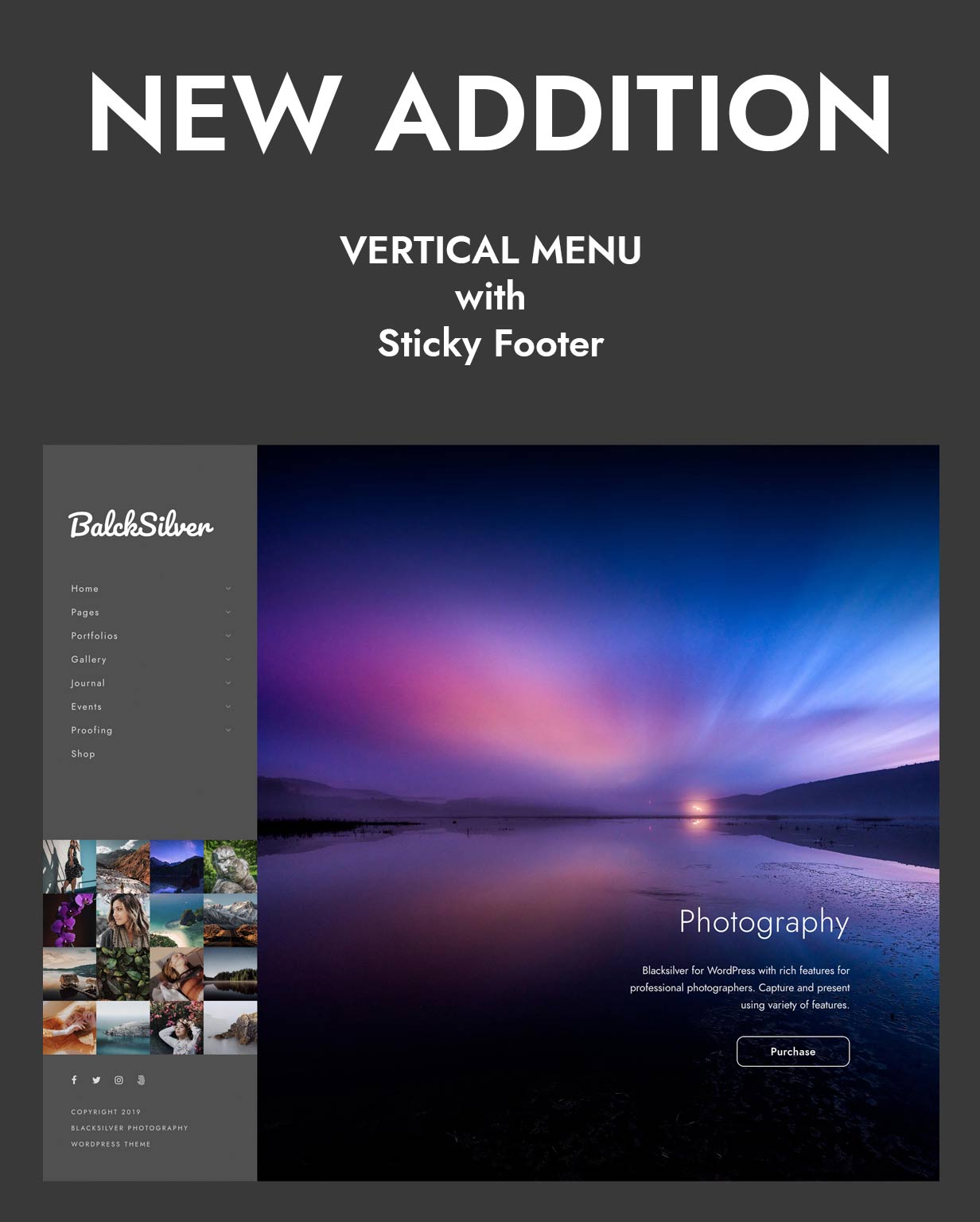
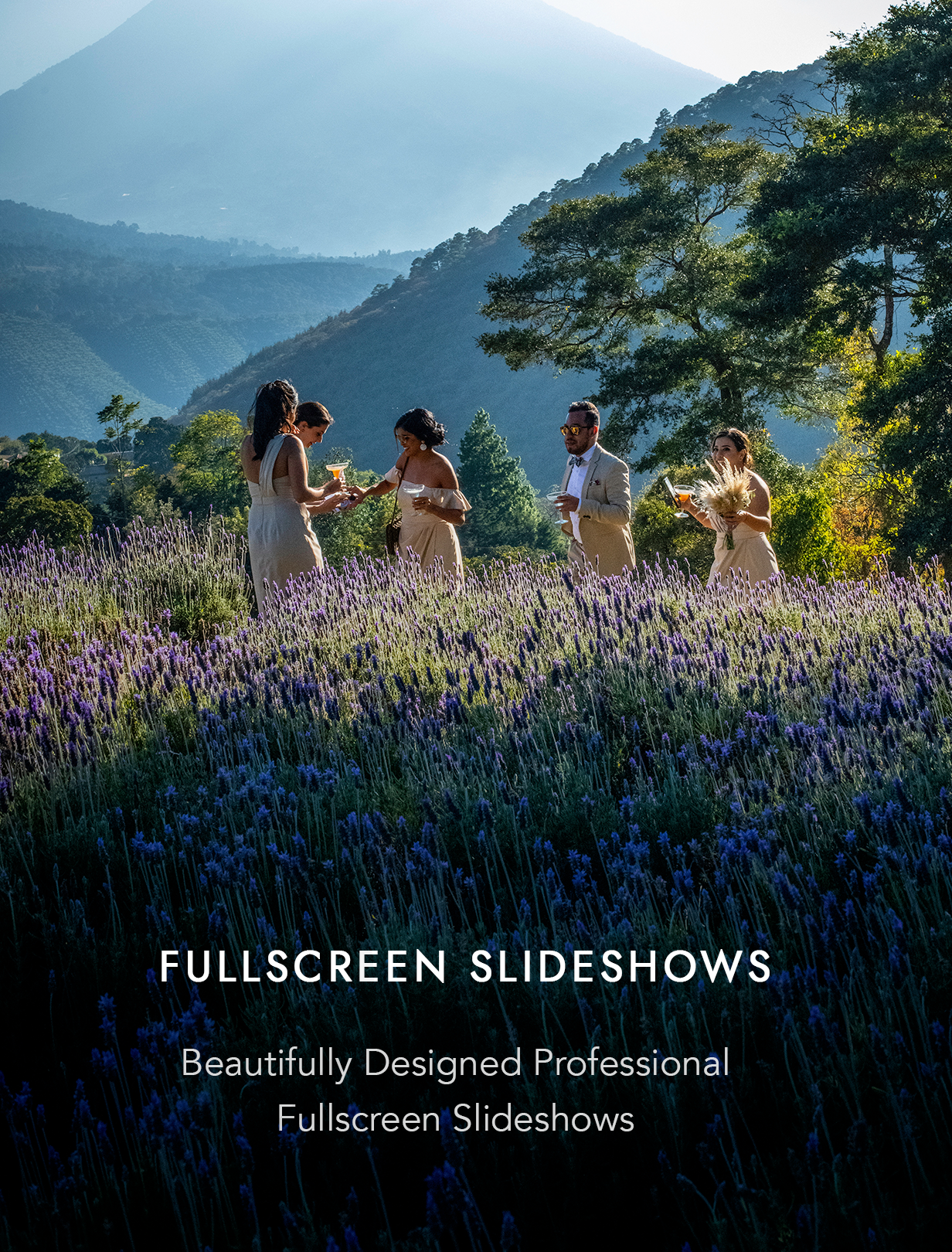
Blacksilver 摄影主题采用全屏幻灯片、作品集、校样、活动、博客和登陆页面的页面布局构建。
延迟加载图像以缩短页面加载时间,即使是大型图像集也可以先加载页面,然后在用户滚动时智能地显示图像。
相对于在用户滚动时简单地淡入图像,该技术使用实际的延迟加载来动态加载图像。
画廊可以处理您可以添加到其中的所有图像,同时非常快速地显示它们。
Blacksilver 由 Elementor Pagebuilder 提供支持,这是一个实时页面构建器,可让您轻松自定义每个块、排版、字体、颜色、背景等。
该主题使用大图像,让您可以精美地展示您的照片。它还带有内置的滑块和具有不同方法的画廊设计。
对于那些第一次使用 WordPress 建立摄影网站的人来说,这是一个易于构建的主题,具有专业的最终设计和强大的功能。
支持 Blacksilver 主题并且面向未来。它采用最高严格的标准进行编码,这也使其成为未来的证明。
Blacksilver 是 Gutenberg 优化的,它也可以在点击时与实时页面构建器一起使用。
投资组合
Blacksilver 的各种基于网格的投资组合管理将使您轻松展示您的作品。作品集帖子专门用于显示您的工作细节。例如,它可用于显示摄影集。点击一个代表特定摄影场合的缩略图库将通过可以在灯箱或幻灯片中放大的照片将访问者带到场合的细节。
作品集帖子可以像博客帖子一样发布在类别中,这些类别可以用作过滤器,以帮助访问者查看画廊中的细节。
有许多组合可用于显示投资组合画廊。您甚至可以将图库缩略图链接到自定义链接,这些链接可以轻松地将访问者带离站点或站点内的任何位置。
投资组合特点
- 每个投资组合都可以受密码保护。
- 专辑支持
- 作品集画廊可以通过相册链接。
- 1、2、3、4 和 5 列支持
- 左侧边栏、右侧边栏、全角页面和边缘到边缘页面支持。
- 可使用投资组合类别过滤
- 链接方式 * 自定义链接 * 直接链接 * 灯箱链接
- 利用延迟加载,即使是大型画廊也能快速显示。
- 带有替代文本的 SEO
- 纵向网格
- 景观网格
- 方形网格
- 砌体网格
- 盒装网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 通过选择省略标题、描述或类别名称显示来做更多事情。
- 更改叠加层和悬停图标的颜色。
- 使用实时预览轻松更改标题、描述和类别的排版、字体和颜色。
- 调整和调整响应式布局。
图片库功能
- 拖放图像以快速构建图库。易于使用,考虑到快速构建。
- 支持标签。标记每个图像以从中生成过滤器。
- 标题和描述支持
- 1、2、3、4 和 5 列支持
- 左侧边栏、右侧边栏、全角页面和边缘到边缘页面支持。
- 可使用标签类别过滤
- 链接方法 * 自定义链接 * 购买链接 * 下载画廊 * 灯箱链接
- 利用延迟加载,即使是大型画廊也能快速显示。
- 带有替代文本的 SEO
- 纵向网格
- 景观网格
- 方形网格
- 砌体网格
- 盒装网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 通过选择省略标题和描述来做更多事情
- 更改叠加层和悬停图标的颜色。
- 使用实时预览轻松更改标题、描述和类别的排版、字体和颜色。
- 调整和调整响应式布局
带有客户管理的校对画廊
- 拖放图像以快速构建图库。易于使用,考虑到快速构建。
- 客户管理
- 客户画廊
- 将多个校对画廊分配给客户
- 为客户端设置一个密码,密码保护客户端下的所有打样库。
- 通过分配密码分配的客户端单独或批量保护密码保护。
- 根据图像、文件名或唯一 ID 查看选定的校样图像
- 易于复制粘贴选定的校样图像,以便使用 Lightroom 或其他搜索工具进行批量搜索。
- 使用实时生成器在校对页面的任何位置显示客户信息和样式。
- 标题和描述支持
- 1、2、3 和 4 列支持
- 左侧边栏、右侧边栏、全角页面和边缘到边缘页面支持。
- 利用延迟加载,即使是大型画廊也能快速显示。
- 带有替代文本的 SEO
- 纵向网格
- 景观网格
- 方形网格
- 砌体网格
- 盒装网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 通过选择省略标题和描述来做更多事情
- 更改叠加层和悬停图标的颜色。
- 使用实时预览轻松更改标题、描述和类别的排版、字体和颜色。
- 调整和调整响应式布局
活动画廊
- 创建具有事件状态的事件帖子
- 在事件帖子上存储事件信息
- 使用实时构建器在活动帖子中的任何位置显示活动信息并为其设置样式。
- 密码保护。
- 根据图像、文件名或唯一 ID 查看选定的校样图像
- 易于复制粘贴选定的校样图像,以便使用 Lightroom 或其他搜索工具进行批量搜索。
- 标题和描述支持
- 1、2、3 和 4 列支持
- 左侧边栏、右侧边栏、全角页面和边缘到边缘页面支持。
- 利用延迟加载,即使是大型画廊也能快速显示。
- 带有替代文本的 SEO
- 纵向网格
- 景观网格
- 方形网格
- 砌体网格
- 盒装网格
- 间隔网格
- 带有标题、描述和类别的经典网格。
- 通过选择省略标题和描述来做更多事情
- 更改叠加层和悬停图标的颜色。
- 使用实时预览轻松更改标题、描述和类别的排版、字体和颜色。
- 调整和调整响应式布局
博客列表和网格
- 使用 postformat 类型画廊、标准、旁白、音频、报价、图像和视频创建博客文章
- 密码保护。
- Gutenberg 在不影响 SEO 的情况下使用实时 pagebuidler 进行优化或构建。
- 左侧边栏、右侧边栏、全角页面和边缘到边缘页面支持。
- 利用延迟加载,即使是大型画廊也能快速显示。
- 在使用实时页面构建器构建时更改版式、字体和颜色。
- 调整和调整响应式布局
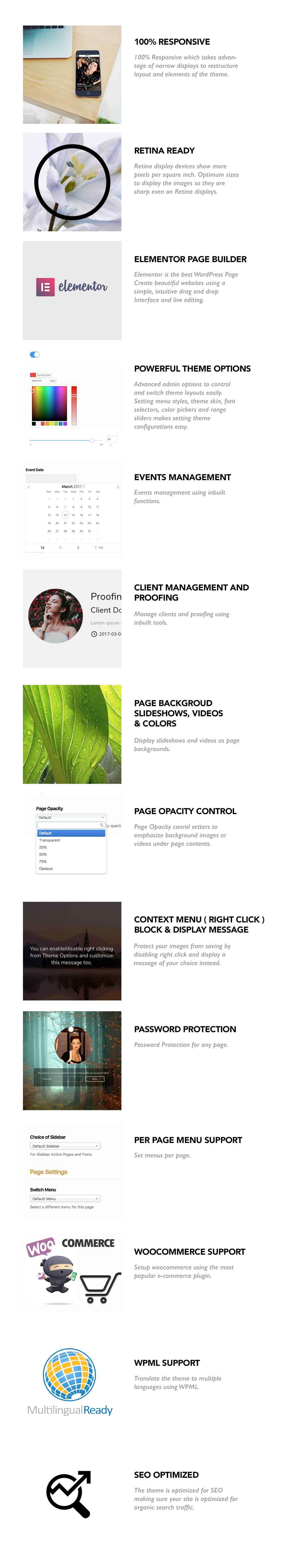
WOOCOMMERCE
Blacksilver 与 WooCommerce 兼容。
销售数字或非数字产品或轻松使用最强大的电子商务系统。主题中的图片带有购买字段,可以轻松链接到电子商务产品。
通过灯箱在网站的任何位置查看这些图像中的任何一个都将显示购买链接。
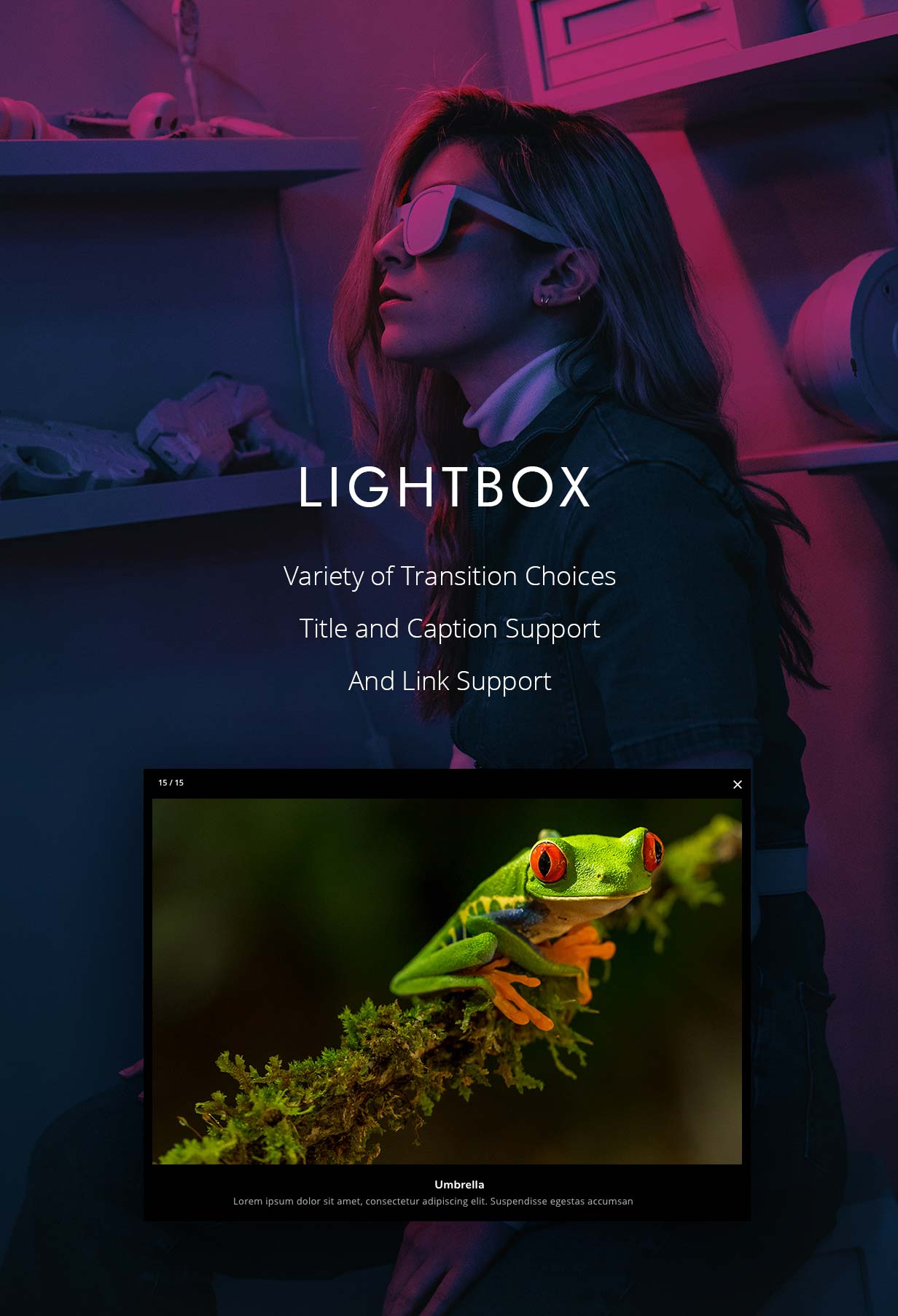
灯箱功能
- 响应式
用于调整图像和视频大小的纯 CSS 方法。所以它将非常灵活和快速。
- 触摸和拖动
Lightbox 支持触摸屏设备上的触摸和滑动导航,以及桌面的鼠标拖动。这允许用户通过滑动或鼠标拖动在幻灯片之间导航。
- 20+动画
Lightbox 使用硬件加速的 CSS3 过渡以获得更快的动画性能,您可以通过定制器进行选择
- 缩放和全屏
您可以双击图像以查看其实际大小。放大和缩小控件可用于更改图像的缩放。
- 智能预加载
在您查看图像时加载图像以提高性能。导航到幻灯片时会加载幻灯片。
幻灯片元素
- 旋转木马
- 3D幻灯片
- 2D 幻灯片
- 基于列的轮播
- 灯箱已启用
之前和之后的图像
- 易于设置 前后图像
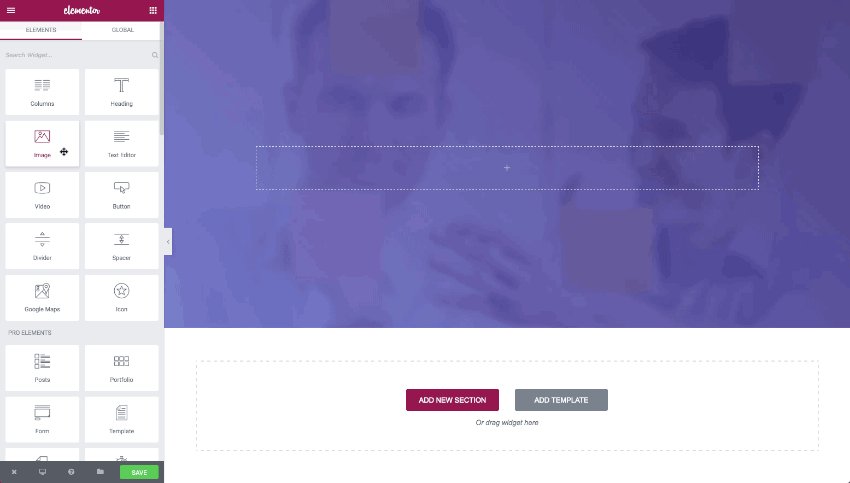
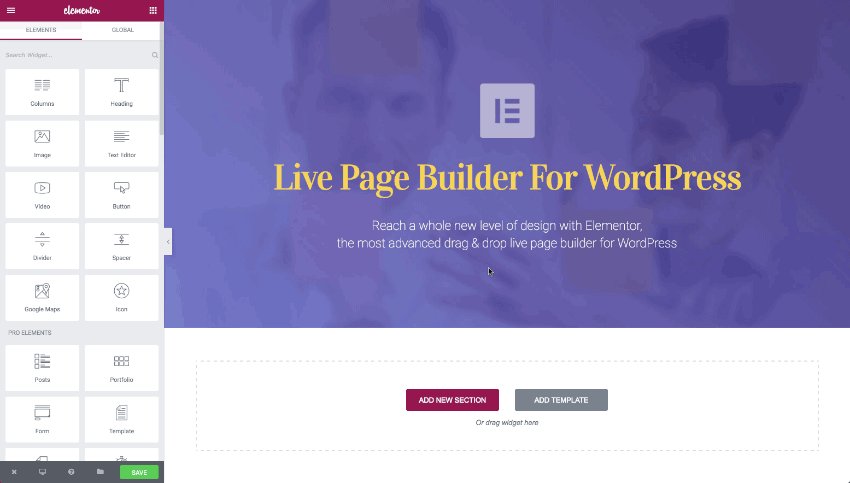
ELEMENTOR 拖放实时编辑器
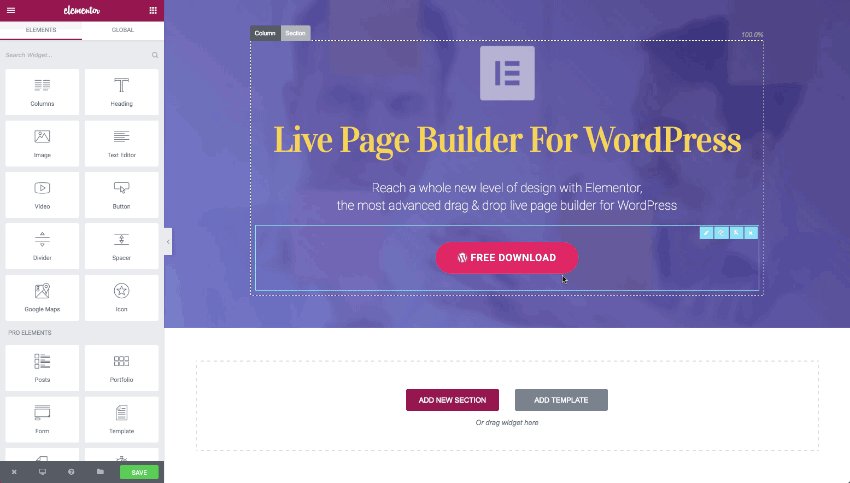
Elementor 拥有 WordPress 中最快、最直观的编辑器。只需拖放和自定义。
- 无编码
无需任何编码即可达到高端设计。生成的页面代码非常紧凑,并针对每个设备进行了优化。
- 航海家
获取整个页面的概览图,并通过简单的拖放操作重新排列不同的元素。
- 发现者
一个搜索栏,可在不同页面和仪表板设置之间轻松导航。
- 重做 撤消
使用简单的 CTRL / CMD Z 快速撤消任何错误。
- 自动保存
不再需要点击保存。您的工作会持续自动保存和备份。
- 修订记录
使用修订历史记录,您的整个页面创建过程将被保存并且可以轻松地重新跟踪。
- 草稿模式
发布了一个页面并想继续处理它?没问题,只需将其保存为草稿即可。
- 复制粘贴
快速复制任何元素并将其粘贴到页面上的不同位置,或粘贴到您网站上完全不同的页面。
- 复制样式(非常有用)
从小部件、列或部分复制整个样式,然后单击将其粘贴到另一个元素。
- 在线编辑
使用在线编辑功能直接在屏幕上键入,并使博客文章和内容的编写过程变得简单直观。
- 背景渐变
使用 Elementor,可以轻松地将背景渐变颜色添加到任何 WordPress 页面或帖子。
- 背景视频
通过向您的部分添加有趣的背景视频,让您的背景变得生动。
- 背景叠加
在背景上方添加另一层颜色、渐变或图像。
- 增强的背景图像
自定义每个设备的响应式背景图像,并设置自定义位置和大小。
- 形状分隔线
添加有趣的形状,以多种方式分隔页面的各个部分。
- 盒子阴影
直观地设置自定义框阴影,无需处理 CSS。
- 一页网站
创建一个单页网站,包括点击滚动导航,以及网站的所有必要部分。
- 登陆页面
在您当前的 WordPress 网站中创建和管理登录页面从未如此简单。
- 使用 Pagebuilder 排版
- 易于定制
使用字体系列、大小、粗细、变换、样式、装饰、行高和字母间距。
- 谷歌字体
从数百种可用的 Google 字体中进行选择。
- 文本编辑器列
将您的文本编辑器小部件划分为响应列,并设置列之间的间隙以获得更好的布局。
- 带有页面构建器的布局
- 截面宽度
通过对各个部分进行更多控制,超越过度简化和通用的页面设计。
- 截面高度
通过对各个部分进行更多控制,超越过度简化和通用的页面设计。
- 全屏宽度
无论您使用哪种主题,都可以使用拉伸部分功能轻松创建全宽页面。
- 列宽
输入特定的列宽,或通过拖动列的边缘直观地缩放宽度。
- 柱间隙
更改列之间的间隙,以让您的设计呼吸。
- 边距和填充
设置部分、列和小部件的填充和边距。
- 嵌套列
通过在给定列内嵌套列来创建高级布局。这创造了一种对某些设计至关重要的内部部分。
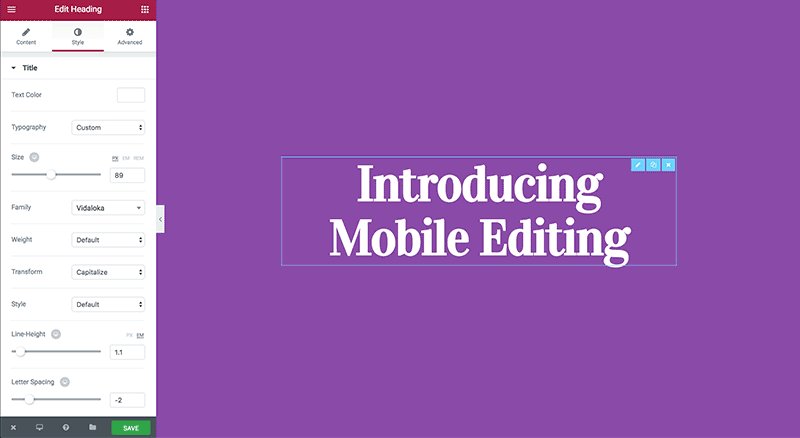
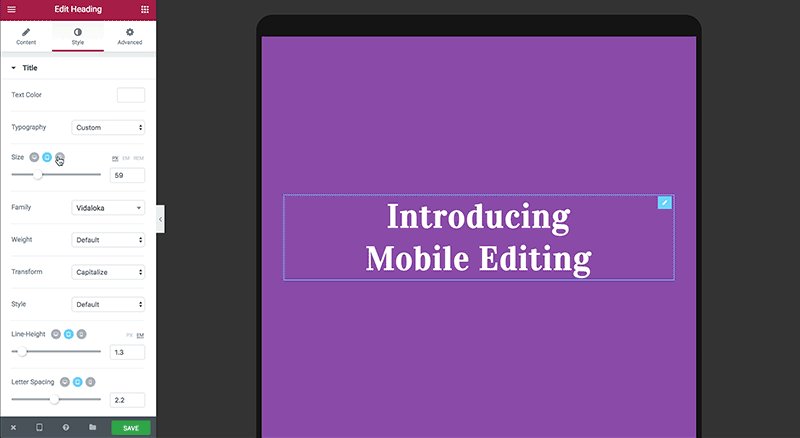
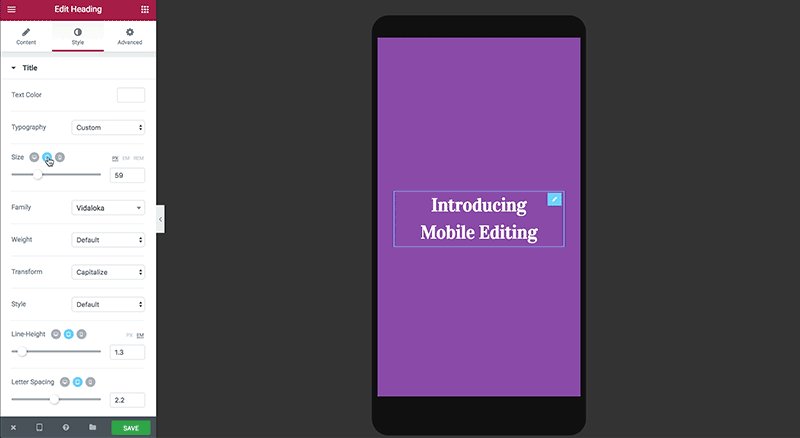
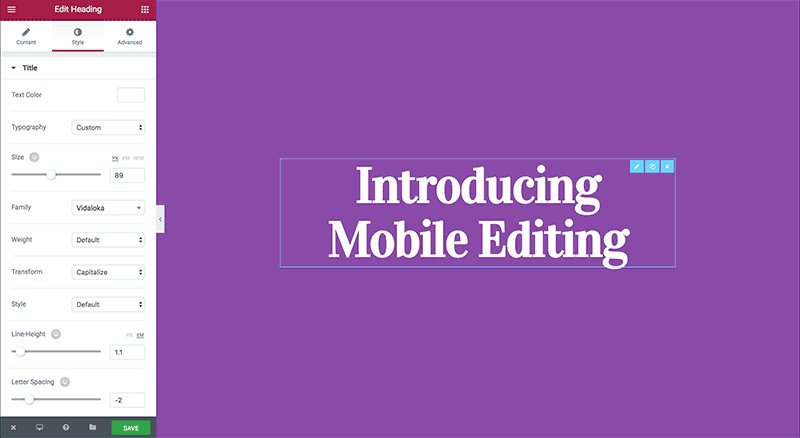
- 使用 Elementor 进行移动编辑
- 100% 响应
使用 Elementor 广泛的移动编辑工具来创建一个真正 100% 响应的网站。
- 移动字体大小
使用此功能,您可以更改每个设备的字体大小。
- 响应列宽
通过更改列宽为移动设备选择不同的列布局。
- 填充和边距
此功能用于为每个设备制作不同的填充或边距大小。
- 反向列
此功能颠倒了列的顺序,因此当您使用移动设备时,最后一列将显示在顶部。
笔记
来自 unsplash.com 的演示中的所有图像





















评论(2)
总是安装不了,说是缺乏style.css样式表
解压一下,主题包在里面