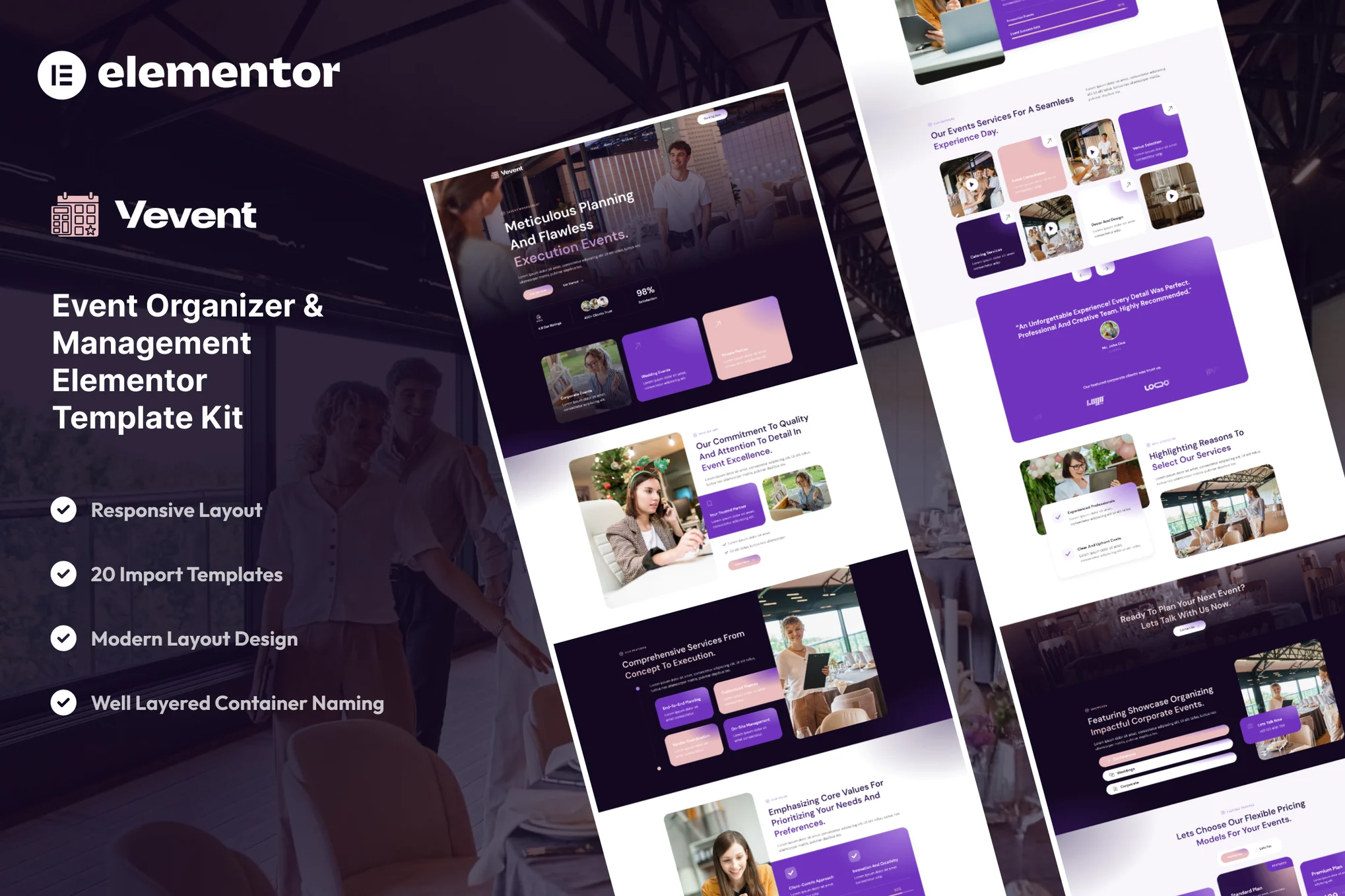
Vevent – 活动策划与组织 Elementor 模板套件是 Elementor 页面构建器 WordPress 插件的布局集合,旨在与 Elementor 免费版配合使用,打造充满活力且专业的设计。它兼容大多数主题,并针对免费的 Hello Elementor 主题进行了优化。
使用我们的“活动组织者与管理”Elementor 模板套件推广您的活动策划服务——这是一款专为活动策划师、会议组织者、婚礼协调员和企业活动经理量身定制的现代化动态解决方案。这款视觉效果惊艳且完全可定制的模板套件可展示您的服务、展示过往活动并吸引潜在客户。该套件基于 Elementor 构建,易于编辑,并针对 SEO 和性能进行了优化。“活动组织者与管理”Elementor 模板套件是打造强大在线形象并以时尚专业的方式管理您的活动的理想之选。
主要特点:
现代和专业的设计:
Vevent – 活动组织者和管理 Elementor 模板套件具有充满活力且井然有序的布局,突出了创造力和可靠性 – 非常适合现代活动网站。
完全响应式:
在所有设备上均呈现出色效果——台式机、平板电脑和智能手机。布局可无缝调整,随时随地提供最佳用户体验。
使用 Elementor 轻松定制:
无需编程技能!使用 Elementor 直观的可视化编辑器轻松修改每个部分。自定义颜色、字体、内容等,以适合您的品牌。
针对性能进行了优化:
享受快速的加载时间和轻量级的结构,其设计考虑了 SEO 和性能。
跨浏览器兼容性:
兼容所有主流浏览器,包括 Chrome、Firefox、Safari 和 Edge。
无需升级至专业版
包含的模板页面:
- 家
- 关于我们
- 我们的团队
- 我们的服务
- 细节服务
- 我们的定价
- 我们的项目
- 详细项目
- 联系我们
- 常见问题解答
- 评价
- 404
- 博客
- 单个博客
- 全球风格
- 块头
- 区块 – 页脚
- MetForm – 联系表
- MetForm – 提交问题
- MetForm – 订阅表格
模板特点:
- 无需专业插件
- 真正无需编码
- 全局主题样式
随套件安装的必需插件
- 元素套件精简版
- 美特福
### 如何使用模板套件:
这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
- 从 Envato 下载你的工具包文件,不要解压。如果你使用 Safari 浏览器,则可能需要确保在浏览器偏好设置中禁用“下载后打开安全文件”。
- 前往“设置”>“永久链接”,并确保已选择“帖子名称”
- 前往“外观”>“主题”>“添加新主题”,确保已安装并激活 Hello Elementor。如果您尚未安装 Elementor,系统会提示您安装。
- 前往“插件”页面,确保 Elementor 和 Envato Elements 已安装且为最新版本。如果您的套件需要 Elementor Pro,则必须立即安装并将其连接到您的帐户。
- 转到元素 > 已安装的套件,然后单击上传模板套件 Zip(或单击您的套件进行查看)
- 检查顶部的橙色横幅,然后单击“安装要求”以加载套件使用的任何插件。https://envato.d.pr/ughD8Q
- 首先点击“全局套件样式”上的“导入”。这将设置站点设置。
- 按照显示的顺序,一次单击一个模板上的“导入”。这些模板存储在 Elementor 的“模板”>“已保存的模板”下,可从此处重复使用。
创建页面
- 转到页面并创建新页面,然后单击使用 Elementor 编辑
- 单击构建器左下角的齿轮图标查看页面设置,然后选择 Elementor 全宽并隐藏页面标题
- 单击灰色文件夹图标访问“我的模板”选项卡,然后导入您想要自定义的页面。
- 主页是在“设置”>“阅读”下通过选择“静态首页”设置的。
如果您有 Elementor Pro,则可以在模板 > 主题构建器下自定义页眉和页脚。
详细指南:https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何导入Metforms
- 导入 metform 块模板
- 导入表单出现的页面模板,然后右键单击以启用导航器
- 找到并选择 Metform 小部件,然后点击“编辑表单”。选择“新建”,然后选择“编辑表单”。构建器将会显示出来。
- 单击“添加模板”灰色文件夹图标。
- 单击“我的模板”选项卡。
- 选择您导入的 metform 模板,然后单击“插入”(单击“否”进行页面设置)。
- 模板加载完成后,进行任何所需的自定义,然后单击“更新并关闭”,表单将出现在模板中
- 单击“更新”
在 ElementsKit 中设置全局页眉和页脚
- 导入页眉和页脚模板
- 转到 ElementsKit > Header Footer 选择 Header 并单击 Add New
- 为其添加标题,选择“整个站点”,并将“激活”切换为“开启”
- 单击模板标题并编辑内容
- 单击灰色文件夹图标并选择要导入和更新的标题模板。
- 对页脚重复