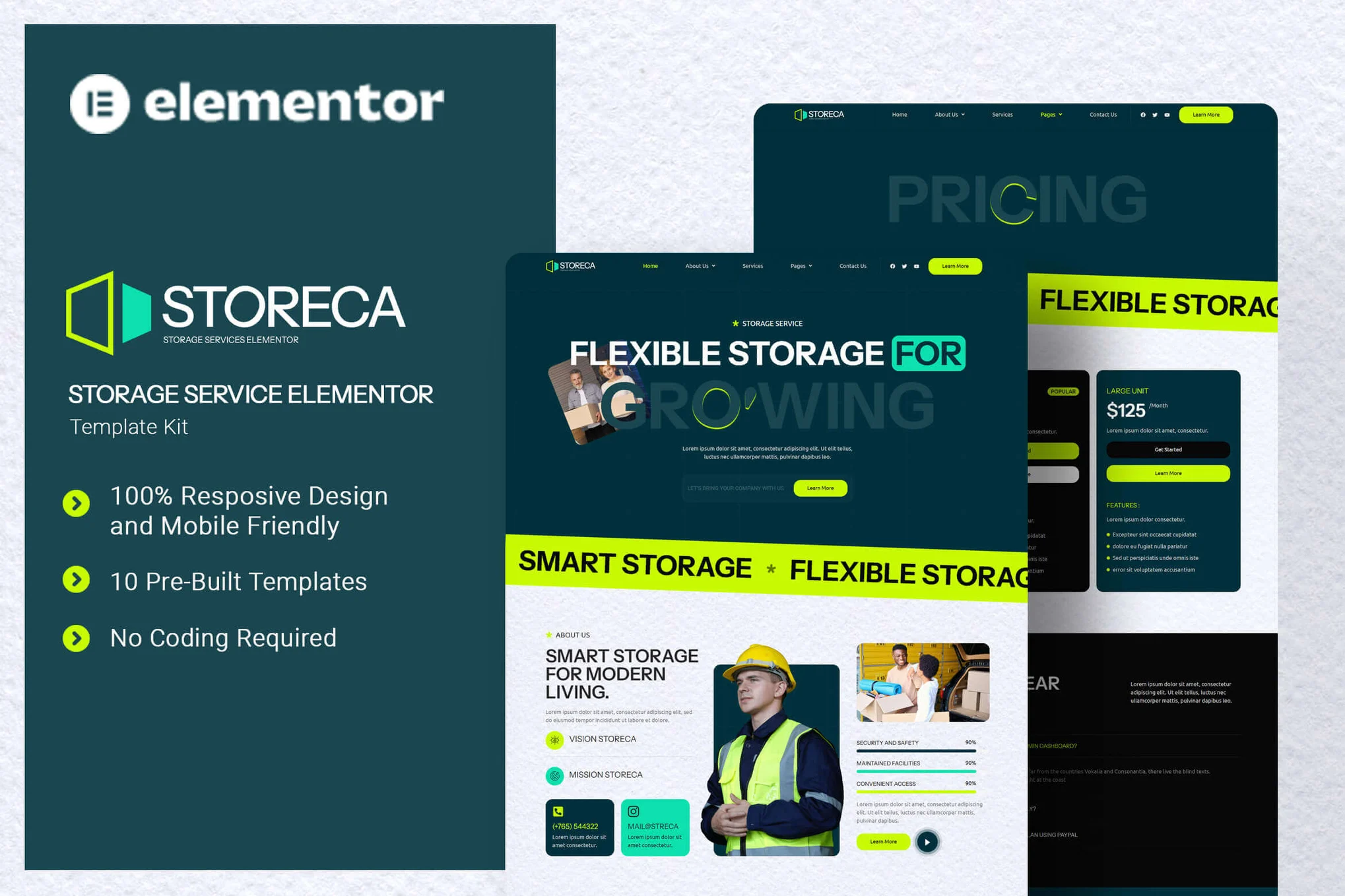
Storeca 是一款 Elementor 模板套件,专为需要简洁、可靠且专业的在线形象的仓储服务提供商打造。该套件非常适合自助仓储设施、仓库租赁和搬家仓储公司,可帮助您推广可用单元、突出关键功能,并赢得住宅和商业客户的信任。Storeca 拥有现代化的设计和用户友好的布局,可轻松展示您的服务、简化预订流程,并将您的业务展现为安全可靠的仓储解决方案。Storeca 使用免费元素,因此您可以放心尝试。Storeca 提供各种页面,包括主页、关于我们、团队、服务、预订、价格、常见问题解答、博客、404 页面和联系我们。
### 模板
- 家
- 关于我们
- 团队
- 服务
- 预订
- 定价
- 常见问题解答
- 博客
- 404
- 联系我们
### 使用套件安装的插件
- Elementor
- ElementsKit Lite
- Jeg Elementor 套件
- Elementor 的 Qi 插件
- 二甲双胍
- Elementor Lite 的终极附加组件
### 使用的字体
- 仪器无
- Ubuntu
###如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何将Elementor-Template-Kits从Themeforest上传到WordPress
如需进一步支持,请转到 WordPress 菜单中的 Elementor > 获取帮助。
如何在 Jeg Elementor Kit 插件中设置页眉? 如果您使用的是 Elementor Pro,请在主题构建器中设置页眉和页脚。使用 Elementor 创建的页面必须将“页面布局”设置为“Elementor 全宽”,才能显示全局页眉和页脚。
- 转到 Jeg Elementor Kit 菜单项 > 标题模板
- 点击添加新标题
- 添加条件>所有站点并单击创建
- 单击铅笔图标进行编辑,然后会出现 elementor
- 单击灰色文件夹图标访问“我的模板”选项卡
- 插入页眉模板。
- 自定义并保存。
如何导入 MetForm 自定义表单:
- 在编辑应该出现表单的页面时,打开 Elementor 导航器以找到 Metform 小部件。
- 单击构建器面板中的“编辑表单”。
- 选择新建,保留空白,然后单击编辑表单按钮。
- 单击“添加模板”灰色文件夹按钮。
- 单击“我的模板”选项卡。
- 选择您导入的 MetForm 模板,然后单击“插入”。
- 模板加载完成后,单击“更新”。