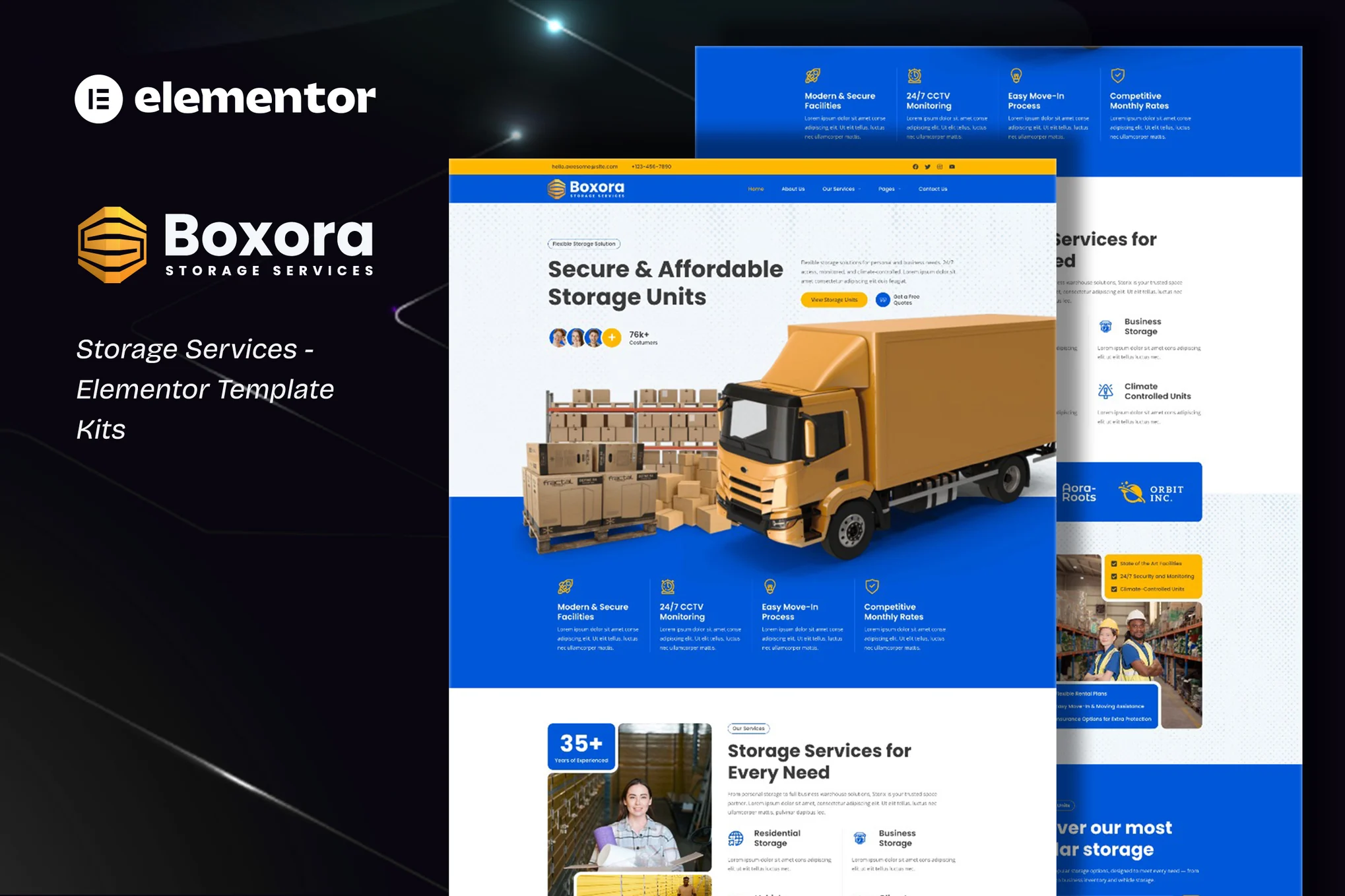
Boxora 是一款专为存储服务设计的 Elementor 模板套件!这款套件拥有现代创意的设计,100% 完全响应式布局,易于安装,并且使用 Elementor 可以轻松自定义,让您无需编写任何代码!节省您的时间。
此模板套件包含用于创建 Elementor 页面的页面内容。此套件已针对免费的“Hello Elementor”主题进行了优化。
特征 :
- 与 WordPress – Elementor 兼容
- 使用免费插件(不需要 Elementor Pro)
- 通过拖放实现真正的无代码定制
- 100% 完全响应且适合移动设备
- 现代和专业的设计
- 16+ 个预建模板可供使用
- 在一个地方自定义字体和颜色(全局主题套件样式)
Zip 中的模板:
- 主页
- 关于我们
- 我们的服务
- 服务详情
- 存储单元
- 预约
- 定价计划
- 评价
- 常问问题
- 我们的博客
- 单篇帖子
- 联系我们
- 标题
- 页脚
- 预约表格 – 区块
- 联系 MetForm – Block
所需插件:
- Elementor
- ElementsKit Lite
- Elementor 的 RomethemeKit
- 罗马主题表格
如何使用模板套件: 这不是 WordPress 主题。模板套件仅包含 Elementor 的设计数据,可使用 WordPress 的 envato Elements 插件或直接通过 Elementor 安装。
Elementor 模板套件使用 Envato Elements 插件进行安装。
详细指南:
https://help.market.envato.com/hc/en-us/articles/36033428836889-如何将Elementor-Template-Kits从Themeforest上传到WordPress
如需进一步支持,请前往 WordPress 菜单中的“Elementor”>“获取帮助”。如果您使用的是 Elementor Pro,请在主题构建器中设置页眉和页脚。使用 Elementor 创建的页面必须将“页面布局”设置为“Elementor 全宽”,才能显示全局页眉和页脚。
- 转到 Romethemekit > 主题构建器 > 标题,然后单击添加新
- 给它一个标题并选择标题,单击条件选项卡并添加整个站点,然后单击保存
- 单击“使用 Elementor 编辑”
- 单击灰色文件夹图标访问“我的模板”选项卡,然后选择要导入和更新的标题模板。
- 对页脚重复
如何设置表单 如果您有 Elementor Pro,请跳过表单插件和表单块的安装。
- 导入表单块。
- 在管理菜单中点击 RomethemeForm > Forms
- 单击“添加新”
- 输入表单名称并单击“保存并编辑”(忽略其他选项)
- 单击构建器区域中的灰色文件夹图标,然后单击“我的模板”选项卡
- 单击表单块上的“插入”
- 点击发布/更新
- 使用表单自定义页面时,单击 Rometheme 表单元素,然后从下拉菜单中选择表单
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。