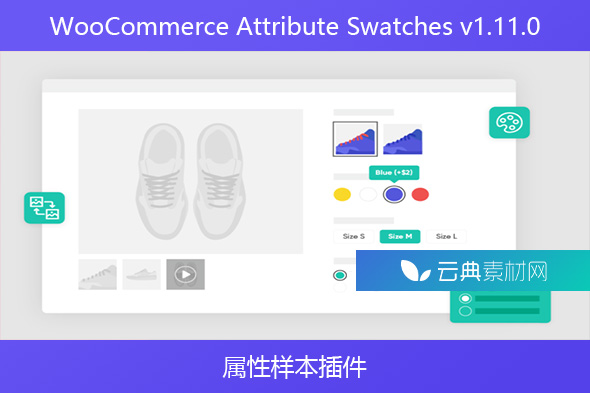
WooCommerce 属性样本
将颜色和图像变化样本添加到 WooCommerce
用颜色、图像和文本色板替换标准变体下拉菜单。通过视觉和用户友好的体验帮助客户更快地做出决策。
使用出色的样本使 WooCommerce 属性现代化
- 使用易于使用的颜色选择器,您可以为您的商店选择完美的色板。
- 使用图像样本显示每个变体的实际外观、材料或纹理的预览。
- 使用简洁的文本和单选按钮升级基于文本的产品属性。
- 在整个商店中使用相同类型的样本,以节省时间,或挑选适合每个单独产品的样本。
该插件帮助我们为客户打造完美的购买体验。
升级产品过滤器
帮助客户找到他们正在寻找的东西
- 通过将颜色、图像和文本样本添加到您的产品过滤器中,您将使产品浏览成为一种愉快的体验。
- 使用您可以自定义的颜色和图像样本,为客户提供产品选项的视觉预览。
- 通过改进的可视化产品过滤器,您将帮助客户快速找到他们正在寻找的产品。
在商店和类别页面上用简单漂亮的样本展示您不同的可用颜色、尺寸 – 任何属性。五颗星和两个竖起大拇指。
在目录中显示色板
在商店页面上预览产品变体
- 通过将样本添加到商店和目录页面,客户甚至可以在访问产品页面之前准确地看到可用的内容。
- 单击样本时更改产品图像,或链接并预先选择变体。
- 决定在每个产品的基础上或全店范围内显示哪些样本。
我用过几个色板插件,但这个是最好的。它很容易定制,并且可以与 Iconic 的其他插件一起使用。
WooCommerce 属性定价
通过添加属性费用微调您的定价
- 为您的部分、全部或任何产品属性添加费用。即当“材料”为“黄金”时,产品价格增加 15 美元。
- 客户在探索您的产品选项时会看到更新的准确价格。
- 只需很少的努力和更少的变化即可设置复杂的定价结构。
我们已经为 WooCommerce 尝试了大多数 Attribute Swatches 插件,但没有一个插件如此出色和快速。詹姆斯和球队的支持是无与伦比的!
保证主题兼容性
WooCommerce 属性色板还包括以下所有功能 – 立即优化您的 WooCommerce 商店并增加销售额和转化率。
对样本进行分类和分组
创建样本组以使您的客户更容易做出决定。例如,将产品颜色分为素色和图案。
全局或按产品分配色板
一次为所有产品设置样本样式,或在每个产品的基础上覆盖它。
现代色板设计
在不同的样本设计之间进行选择,然后根据每个属性进一步定制它们。
自定义形状和大小
轻松更改视觉样本的形状和大小以适应具体情况。
工具提示色板提示
在悬停视觉样本时启用工具提示,以进一步帮助客户做出决定。
图像色板的大预览
在悬停时启用大图像预览,为您的客户提供产品选项的近距离预览。
查看色板可用性
缺货和不可用的样本被标记为这样,使购物过程变得简单。
快速浏览兼容
WooCommerce 属性色板与我们的Quickview插件完美配合。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。