- 当前位置:
- 首页
- Elementor系列
- Elementor插件
- 正文
交互式、超快速和可扩展的设计系统
使用 Happy Elementor Addons 将您的创意网页设计想象力变为现实——适用于各个级别用户的完整软件包。凭借其非凡的功能,现在您可以做曾经只有专业人员才能完成的事情。
描述
适用于 Elementor 页面构建器的快乐插件是最好的 Elementor 插件之一,附带97 多个 Elementor 免费和 Pro 小部件以及 20 多个解决问题的 Elementor 功能。而且 HappyAddons Elementor 小部件不仅限于自定义。就自定义的灵活性而言,所有 Elementor 小部件都从其他第三方元素或插件小部件中脱颖而出。此外,我们不会在免费版本中锁定 Elementor 小部件的功能。所有免费的 Elementor 小部件都类似于我们的高级 elementor 小部件。HappyAddons for Elementor(Mega Menu Builder、Elementor 模板、Post Grid、Woocommerce 产品网格、表格、工具提示、Slider Elementor 小部件)将拓宽您的 elementor 相关设计技能。我们的70 多个整页 Elementor 模板和 400 多个现成的 elementor 块将帮助您快速启动您的工作。所以尝试 Happy Elementor Addon 创建令人惊叹的 Elementor 网站。




为什么要为 ELEMENTOR 选择 HAPPYADDONS?
HappyAddons 是添加独家解决问题的 Elementor 功能的先驱。此外,我们还在 Elementor 小部件库中添加了优质的 Elementor 小部件。选择 Happyaddons 而不是任何其他 Elementor Addons 的原因:
- 从现在开始,您可以使用我们的 Happy Elementor 菜单小工具创建 Elementor 大型菜单、简单导航菜单、水平导航菜单。
- 使用 Happy Elementor Addons off-canvas elementor 小部件为您的网站创建画布内容或画布元素或菜单
- 借助 HappyAddons 一页导航元素小部件管理一页导航元素或菜单
- 您可以在 elementor 中创建高级数据表。
- 能够将谷歌表添加到您的 elementor 网站。
- 向 Elementor Typography 添加文本描边或轮廓的工具
- 管理您的活动日历,
- 使用事件日历元素或小部件在 Elementor 中添加谷歌日历。
- 使用 HappyAddons WooCommerce Elementor 小部件包设计您的 Woocommerce 网站。
- 带有 HappyAddons 元素或产品网格小部件的 WooCommerce 产品网格页面。
- 使用 HappyAddons 产品轮播 Elementor 小部件创建产品轮播。
- 使用 Happy Elementor Post Grid 小部件创建博客网格或帖子网格或博客存档页面
- 使用 HappyAddons Elementor Post Carousel 小部件将帖子轮播添加到您的 Elementor 网站
- 在跨域元素或站点中复制和粘贴所有元素,
- 在 Elementor 编辑面板中将您的图像屏蔽为不同的形状,
- 灵活地为您的 Elementor 站点创建高级背景视差,
- 在 Elementor 站点的任何元素中创建 Elementor 工具提示。
- 使用 Elementor 价格菜单小工具创建令人惊叹的定价菜单。
- 使用 HappyAddons Elementor 展开小部件展开任何 elementor 元素
- 使用 Elementor 内容切换器小部件切换您的内容。
- 用于您的元素站点的 500 多个元素或行图标。
- 450 多个现成的 Elementor 模板套件可供使用,
- 此外,您可以直接从我们的演示站点复制 Happy Elementor Addons 演示内容等等。
- Elementor Page Builder 官方推荐!我们现在在他们的官方插件页面上列出。
- 此 Elementor Page Builder 插件是weDevs高级产品库列表中的最新成员。weDevs 以可靠的售后服务而闻名。
您将在 HAPPY ELEMENTOR 插件免费版中获得什么
HappyAddons Free 中有 48 个免费的 Elementor 小部件
HappyAddons 在免费版本中带有大量 Elementor 小部件。并且所有 elementor 小部件都充满了自定义。此外,我们为每个元素或小部件创造了元素或设计灵感。让我们来看看您将在我们的免费版 HappyAddons for Elementor 中获得什么:
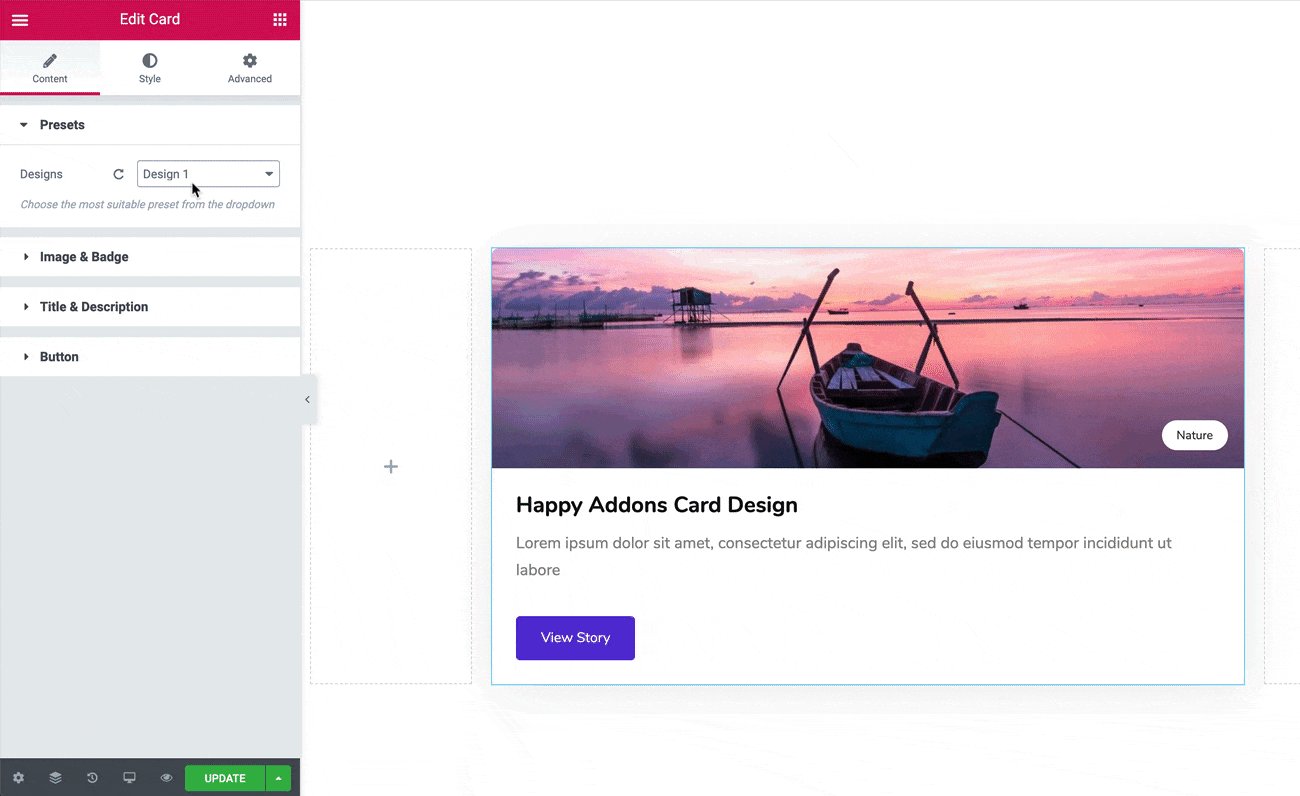
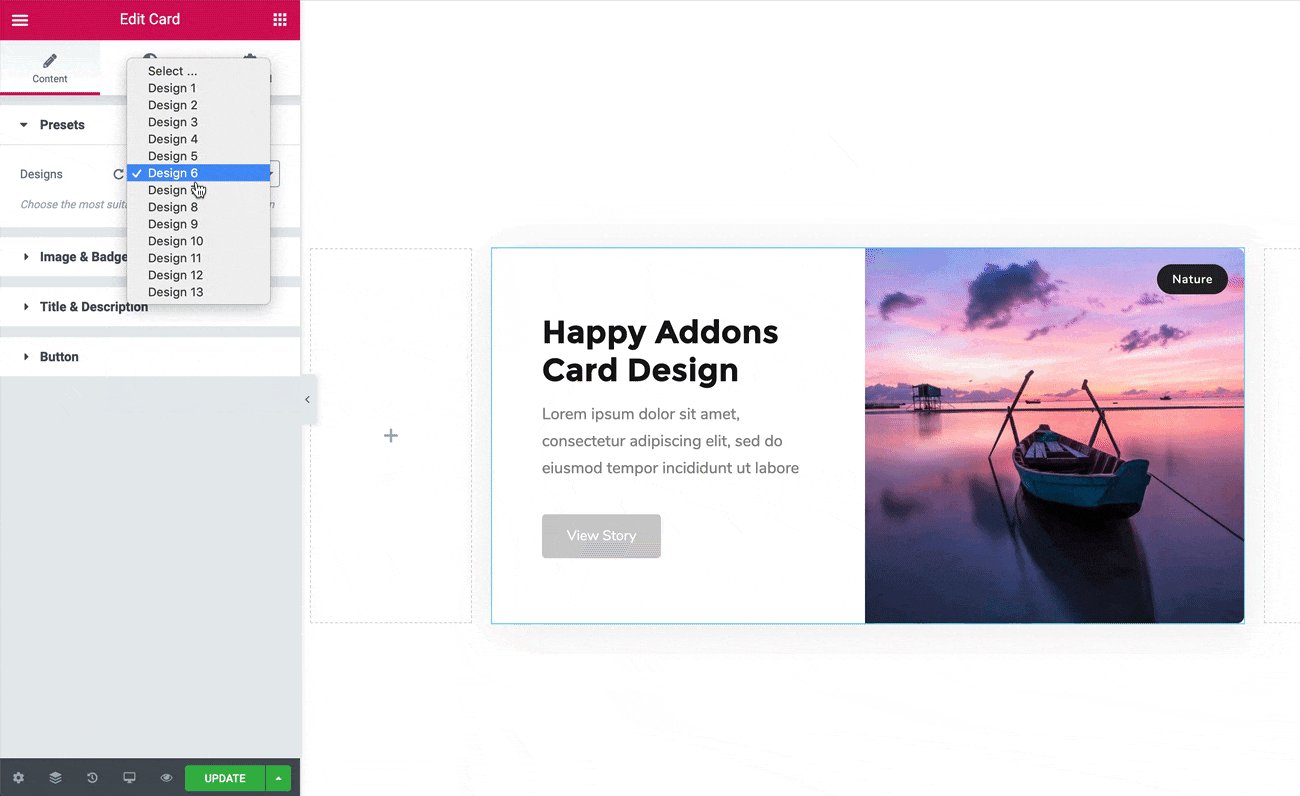
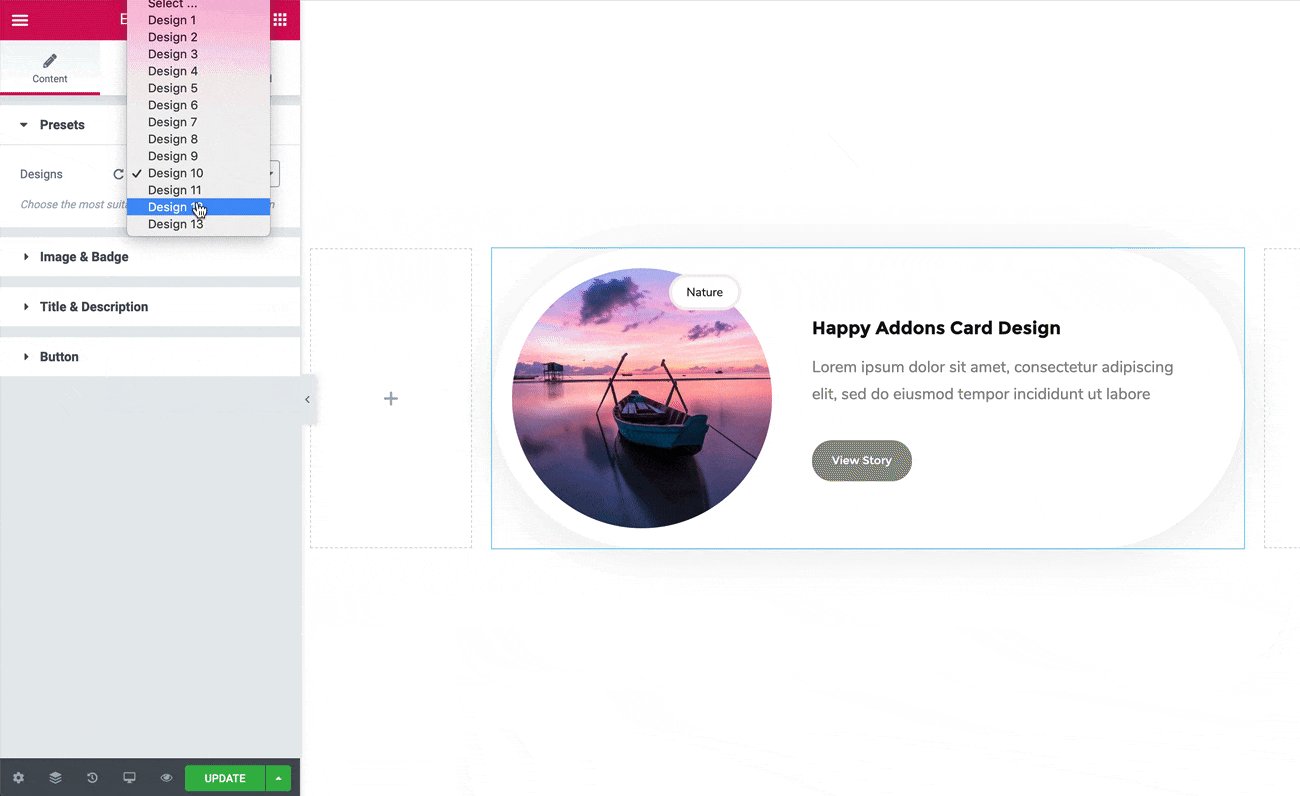
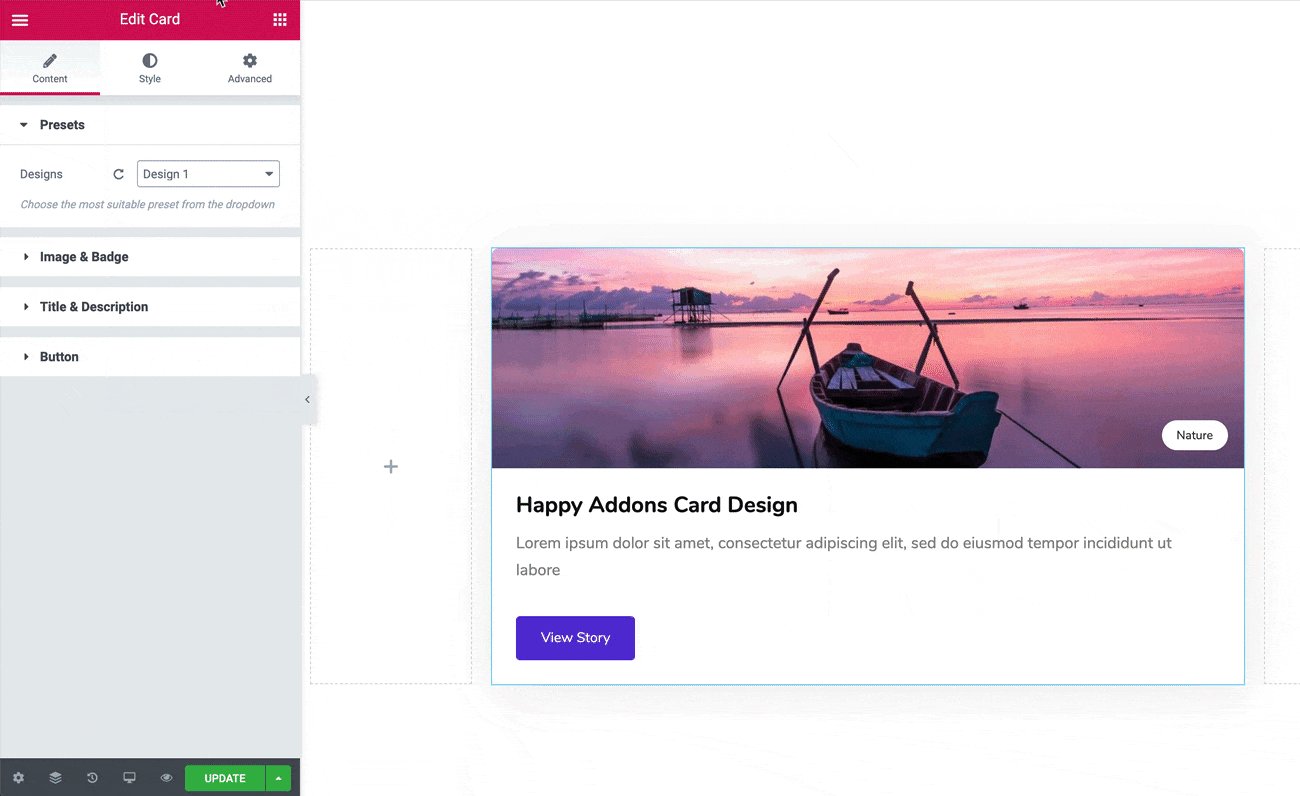
- Card – 非常强大的小部件,使用文本、链接、徽章和图像的精美组合来展示您的产品、文章、新闻、创意帖子。使用内置的定位和偏移功能,您可以创建令人眼花缭乱的设计。\
我们的 elementor 卡片小部件将帮助您在 elementor 小部件中创建令人着迷的卡片项目。您可以将自定义徽章项目添加到 Elementor 卡片小部件。此外,您可以将图像、自定义按钮添加到 Happy Elementor Addon 的 Elementor Card 小部件。从我们的演示站点检查我们的 elementor 卡片小部件。如果您喜欢演示设计,您可以使用我们的 HappyAddons Pro 实时复制功能直接将卡片项目直接用于您的 elementor 网站。 - 信息框——我们的 Elementor 信息框小部件将帮助您使用图标、链接和文本创建漂亮的信息框,这使它们使用内置的定位功能变得流畅。这个 Elementor 信息框小部件与我们的 Elementor 卡片小部件不同。Elementor 信息框小部件将允许您在其中添加 elementor 标题和 elementor 描述以及 elementor 按钮。此外,您将获得自定义元素或信息框小部件的标题、按钮、图像或图标的灵活性。检查 Elementor 页面构建器的 Happy Elementor Addons 信息框小部件的演示。
- 图标框– Elementor 图标框小部件是 Infobox 的简化版本,但具有强大的显示功能。非常适合以各种风格向您的用户展示有趣的信息。HappyAddons elementor 图标框小部件易于定制。在此 Elementor 图标框中,您将获得“图标”来设置图标大小、添加填充、边框、框阴影。您还可以为 Elementor 图标框小部件的图标添加悬停效果。此外,您将获得添加标题的灵活性,以便您可以使用排版设置文本类型,在 elementor 的图标框小部件中添加文本阴影、文本颜色。从我们的演示站点检查我们的 elementor 图标框小部件。如果您喜欢演示设计,您可以使用我们的 Happy Elementor Addons Pro 实时复制功能直接将卡片项目直接用于您的 elementor 网站。
- 技能条– Elemento 技能栏小部件是一个必不可少的构建块,以不同的方式展示用户技能、任务百分比、所需工具和其他渐进式信息。Happy elementor 插件技能栏 elementor 小部件带有令人难以置信的自定义选项以满足您的需求。您可以使用团队技能栏 Elementor 小部件来创建精美的设计。HappyAddons 元素或技能栏小部件中提供了“文本颜色”、“级别颜色”、“基础颜色”。通过使用 Elementor 技能栏小部件的着色选项,您可以从其他人中脱颖而出。这个 elementor 技能栏小部件将帮助您在 Elementor 网站上展示您的不同技能。此外,帮助您提高投资组合的可信度。
- 审查– 使用我们的评论小部件比以往更轻松地展示您的用户反馈、评论和评分。显示用户照片、文字和星级。使用内置偏移和定位功能使它们脱颖而出。用户评论和推荐对于建立用户对您的品牌的信任非常重要,HappyAddons Elementor Review 小部件将是您在网站上轻松显示评论的最佳选择。你在 elementor 评论小部件中得到了什么!您可以通过单击“评论”选项来设置评论的样式。可以设置用户可以给出的最高评分,例如 4.8 甚至 5。用户可以按星数或数字给出评论。您还可以在 HappyAddons Elementor Review 小部件中设置评论位置是在顶部还是底部。还,您可以在 Elementor Review Widget 中自定义 Reviewer 图像。尝试快乐 elementor 插件 审查 Elementor 的小部件。
- 图像比较– 您是照片编辑、代理或产品设计师,经常需要以前后滑块的形式展示他们的精美作品吗?Elementor 图像比较小部件非常适合这项工作。内置样式选项、垂直和水平方向功能可以帮助您以更多创意设计这些前后部分。我们的图像比较 elementor 小部件将帮助您以惊人的方式比较您的两个产品图像旧与新。通过保持完美的图像分辨率,它将能够检测到产品的重大变化。准备好使用 HappyAddons Elementor Image Compare 小部件专门展示您的产品比较。
- Gradient Heading – 另一个为您的网站创建引人注目的 Elementor 标题的宝石。您可以将不同的渐变样式、角度、不透明度和位置应用到我们的 Elementor Gradient Heading 小部件,以使它们在不同的设备屏幕上看起来更好。这是在 Elementor 页面构建器中为标题和标题添加渐变的最简单方法。因此,不要浪费时间在 Elementor 网站中创建自定义编码的渐变标题,使用适用于 Elementor 的 HappyAddons Gradient Heading 小部件为您的 elementor 网站制作令人惊叹的渐变标题。
- 团队成员– 一个完美的元素小部件,可以使用文本、图像和社交链接以各种风格展示您美丽的团队。就像我们的其他小部件一样,您会发现强大的样式选项让它们很容易脱颖而出。设置您的员工姓名,职位。如果需要,您可以添加他/她的工作的简短简历。使用标题 h1 到 h6 调整文本大小。您可以使用对齐选项向左、向右、居中移动图像。您还可以选择在 Elementor 的 Happy Addons 团队成员小部件中添加带有团队成员社交图标的社交媒体链接。因此,您将在 elementor 团队成员小部件中获得最终的团队成员功能。
- Dual Button – DualButton 小部件允许您以不同的样式在您的部分中添加两个灵活且时尚的操作按钮。通常,elementor 按钮无法在两个 elementor 按钮中添加额外的内容,例如 or, but, & 类型的链接器。此外,它将帮助您不要创建太多的 dom 来创建简单的按钮。试试我们的 elementor 双按钮小部件。
- 数字– 简单漂亮,这个小部件可以帮助您创建具有各种风格的令人惊叹的数字块,外观会让您大吃一惊。Elementor Number 小部件熟悉在网站上显示数字。它可能与数字统计有关。此外,您将获得自定义 Elementor Number 小部件的灵活性。这个 elementor 小部件是一个非常轻量级的小部件。所以试试 elementor 的数字小部件。
- Justified Grid – 另一个可以帮助您创建漂亮的对齐网格的专业级小部件。它包含大量选项,使其在人群中脱颖而出。这个 Elementor Grid 小部件将帮助您在 Elementor 站点中创建同位素库项目。此外,您可以为 Elementor Justified Grid 小部件的对齐图像添加悬停效果。
- 推荐– 使用 HappyAddons 推荐小部件创建具有不同外观的漂亮推荐部分。Elementor 推荐小部件将帮助您为用户建立信任。Elementor 的这个推荐小部件带有大量自定义项。您不必创建任何自定义帖子类型来为您的网站显示推荐。您可以从 Elementor 编辑器面板管理它。此外,您可以添加推荐提供者的头像和名称,以使他们对您的用户更可信。这是 Elementor 的智能推荐小部件。尝试 Elementor Testimonial Widget 以制作值得信赖的产品或网站。
- 徽标网格– 使用我们的 Elementor 徽标网格小部件展示您的客户或产品,并以样式显示这些项目。Elementor Logo Grid 小部件是 Elementor 最好的小部件 HappyAddons 之一。这个 elementor 小部件将帮助您在 Elementor 网站中创建一个令人惊叹的徽标网格。这是 elementor 插件中的一个独特项目。您可以在 Elementor Logo Grid 小部件的帮助下以网格方式显示您的客户徽标项目。因此,请尝试使用 Elementor Logo Grid 小部件来展示您的徽标项目。
- 滑块– 现在您可以使用我们的 Elementor Slider 小部件创建具有精美动画和效果的滑块。就像我们的其他小部件一样,有很多自定义选项可供您使用。这个免费的 Elementor 滑块小部件只是对 HappyAddon Elementor 小部件库的一个很棒的补充。您可以免费创建出色的滑块项目。在我们的 Elementor Slider 小部件中,您可以将导航项放置在滑块内容区域的任何位置。所以免费试用这个 Elementor 滑块小部件。
- Carousel – 使用我们的 Elementor carousel 小部件创建有趣的图像和文本轮播,该小部件带有很多选项。大多数 Elementor 插件都有帖子轮播或 WooCommerce 产品轮播,但我们的 elementor 轮播小部件将帮助您创建文本轮播或简单的图像轮播,而不会在您的 elementor 网站上产生任何麻烦。这不是一个很酷的轮播元素或小部件吗?所以现在免费试用这个 Elementor 轮播小部件。
- 图像网格– 简直太漂亮了,这个 Elementor 小部件可以帮助您创建具有各种风格的令人惊叹的数字块,外观和感觉真的会让您大吃一惊。HappyAddons Image Grid Elementor 小部件将帮助您在 Elementor 网站上显示网格图像。这是一个简单的 Elementor Image 网格小部件。您可以使用它来创建简单的图像网格,而无需离开 Elementor 编辑面板。其他图像网格插件,如模块化、Envira 图像库、nextgen 图像库将不允许您在编辑面板中创建图库图像。您必须在图库插件的 wordpress 后端创建一个图库。但是我们的 Elementor Image 网格库小部件不会这样做。您可以完全灵活地从 Elementor 的编辑面板创建和自定义图库图像。这就是为什么它是第三方元素或插件中最好的网格图像库元素或小部件。试试 Elementor 的快乐插件图像网格库小部件。
- Step Flow – HappyAddons Elementor Step flow 小部件将帮助您使用此智能小部件创建出色的分步可视化图表和说明。这个元素或步骤流小部件将允许您更改方向、计数器并通过图标、文本和颜色使它们看起来很棒。Elementor Step flow 小部件是在 step flow 方式上显示内容的最佳 elementor 小部件。您可以将图像和文本添加到 elementor 的步骤流小部件。此外,您可以更改 Elementor Step 流程小部件的排版。
- Fun Factor – fun factor elementor 小部件是 Elementor 的计数器小部件。您可以在您的网站上设置一个柜台号码。这种有趣的因素或计数器 Elementor Widget 将帮助您为访问者创建 FOMO。此外,它有助于显示您服务过的客户数量,或者您是否有可下载的产品,并且您想在前端展示下载次数,因此这个有趣的 elementor 小部件或 Elementor Counter 小部件将帮助您实现这一目标. 所以试试这个 Elementor 有趣的小部件,在您的网站上以动画方式显示数字。此外,您可以为此 Elementor Fun Factor 小部件的编号添加后缀和前缀。
- Calendly – 通过 Calendly 安排会议,无需来回发送电子邮件。我们很高兴将这个重要的应用程序集成到我们的 HappyAddons 中。如您所知,calendly 是市场上最好的预订和预约工具之一。但是calendly的嵌入系统真的很硬。但是,如果您使用我们的 Elementor Calendly 小部件,您将能够以一种有利可图的方式嵌入和自定义您的 Calendly 会议。现在,借助 Elementor 的 HappyAddons Calendly 小部件,将任何日历日历嵌入任何 elementor 网站变得如此容易。这是所有 Elementor 插件中缺少的部分。因此,请尝试 HappyAddons 的 Elementor 日历小部件,为您的网站创建利润丰厚的预订和约会日历。
- 新闻行情– 想要在您的网站上显示更新、热门内容或消息?使用 Happy Elementor Addons Content Ticker elementor 小部件,您可以随意使用,并具有出色的可定制性。通常,新闻或杂志类型的网站使用新闻股票代码元素或小部件。但现在趋势发生了变化。新贴纸可用于各种目的。新贴纸的主要目的是一致地显示信息。在没有任何外部 newsticker 插件的情况下,elementor 很难管理。但 HappyAddons 就是来解决这个问题的。现在,您可以在 Elementor 编辑面板中创建新闻代码。在为您的网站创建新贴纸部分时,您不必再离开编辑面板。快乐插件的 Elementor Newsticker 小部件在这里为您服务。试试这个 elementor 新闻代码小部件,为您的 elementor 网站创建惊人的 newsticker 项目。这也是所有 elementor 插件中缺少的部分。
- 社交图标– 使用此小部件将您的社交链接精美地插入并显示到您的网页上,以便通过使用 Elementor 的 HappyAddons 社交图标小部件轻松与您的网站访问者联系。社交图标对于网站来说是必不可少的。您现在可以使用快乐插件元素或社交图标小部件将您的公司或个人社交链接添加到您的网站。这个元素或社交图标小部件将帮助您建立社交信誉。试试 elementor 的快乐插件社交图标小部件。
- Twitter 提要– 展示您在 Twitter 提要模式中应用各种样式、文本、图像和社交链接的出色团队装饰。添加 Twitter 订阅源并不是一件容易的事。但是您可以通过使用 HappyAddons Elementor Twitter 提要小部件来实现它。只需在此 Twitter 提要元素或小部件中添加您的 Twitter API,您将获得大量选项以使其有利可图。我们使用我们的 Elementor Twitter 提要小部件创建了一些演示设计,以便您了解可以使用此 Twitter 提要小部件为 elementor 创建哪些类型的东西。它是所有第三方元素或插件中最好的 Twitter 提要元素或小部件之一。
- 条形图– 以动画和可自定义的条形形式显示条形图,主要是在使用 Happy Elementor Addons 条形图 elementor 小部件对不同数据和其他相关统计可视化进行成像的情况下。这个 elementor 的条形图小部件可以帮助您显示各种数据。如果您正在运行静态站点,那么这种类型的数据图表元素或小部件项目可能会帮助您以高级方式展示您的数据。试试 elementor 的 HappyAddons 条形图小部件。我们在 Elementor 条形图小部件上准备了很多演示。你可以看看他们。
- 360° 旋转– 使用此元素或 360 度小部件为您的产品创建 360 度旋转图像。灵活地添加自动旋转或单击旋转功能。此外,您可以添加放大按钮来放大图片。woo-commerce 网站所有者通常使用它来展示其产品的全方位视图。这个 360° 旋转元素或小部件将帮助您创建令人惊叹的旋转或动画 360° 图像。这个 Elementor 360° 旋转小部件将帮助您的用户从不同角度完美地了解产品,并帮助您获得更多销售。所以试试 HappyAddons elementor 360° Rotate 小部件,为您的产品创建令人惊叹的 360° 旋转图像项目。
- 数据表– 如果您没有任何编码想法或知识,则在网站上使用数据表是一项艰巨的任务。但是,Happy Elementor Addons 的 elementor 数据表小部件将解决这个问题。通常,大多数数据表插件都不允许您在前端编辑面板中创建表。数据表插件会引导您在其设置面板中创建表,并为您提供一个简码以在所需部分进行设置。您可以查看存储库中的 Tablepress、ninja 表和更多表插件。他们中的大多数没有与 Elementor Page Builder 直接集成。您必须是专家才能更改第三方数据表插件的默认外观。没有 HTML & CSS 的知识,你什么也做不了。但 HappyAddons Elementor 数据表小部件将帮助您在 elementor 编辑面板中创建数据表。此外,您无需了解 CSS 或 HTML 即可设计我们的 Elementor Data 表格小部件。此外,如果您使用 HappyAddons Elementor 数据表小部件,您可以轻松地将图像和图标添加到您的表中。查看happyAddons Elementor 的数据表小部件的各种演示,以生动了解如何使用此 Elementor 数据表小部件制作出色的 elementor 数据表。
- 定价表精简版– 使用 Elementor Pricing table lite 小部件创建具有大量自定义和时尚外观的漂亮定价表。通常,我们过去常常使用表格插件来创建此类定价表。但是在我们的 WordPress 生态系统中拥有 Elementor 页面构建器后,我们获得了巨大的机会来创建令人惊叹的定价表来管理我们产品的定价页面。但是对于 Elementor,如果你想创建一个定价表,你必须使用这么多的 elementor 列和内部部分。如果您使用 HappyAddons 定价表 lite 小部件,您将能够创建一个令人惊叹的定价表菜单,而无需创建如此多的 dom 请求。作为我们的定价表,lite elementor 小部件是一个单一的 elementor 小部件。这是其他第三方元素或插件小部件列表中缺少的一个罕见的元素或定价表小部件。我们为 elementor 定价表小部件创建了几个演示设计。从 Elementor 定价表小部件的演示页面查看所有内容。
- Flip Box Lite – FlipBox 可帮助您通过前后效果以精美的方式传递信息。HappyAddons 的 Elementor 翻转框小部件将帮助您为您的 elementor 网站创建令人惊叹的翻转框内容。有几种状态可以翻转我们的 elementor Flipbox 小部件中的内容。检查 HappyAddons 翻转框 elementor 小部件的所有演示。
- 帖子选项卡– 如果您使用适用于 Elementor 的快乐插件的 Elementor 帖子选项卡小部件,则使用户能够在多个可行的选项卡中展示您的帖子,这对于分组和相关内容非常有用。此帖子标签 elementor 小部件现在可用于 Elementor 页面构建器的免费版 HappyAddons。帖子小部件通常有助于在您的 elementor 网站中显示博客帖子。您将获得完全的自由来设计您的元素或帖子标签内容。检查 Elementor Post Tab 小部件的演示内容。
- 帖子列表– 使用此元素或小部件优雅地列出任何帖子,以创造性和创新的方式显示它们,并提供多种选择。HappyAddons Elementor 帖子列表小部件用于在列表视图中显示您的帖子内容。通常,这种类型的帖子小部件位于其他第三方 Elementor 插件的高级版本中。但是您可以在 HappyAddons Elementor 小部件库中免费获得这个 elementor 帖子列表小部件。因此,请尝试使用免费的 elementor 帖子列表小部件在列表视图中显示您的帖子内容。
- Taxonomy List – 这个 Elementor Taxonomy 小部件将帮助您通过对类别、标签、帖子格式进行排序来创建帖子列表。您将在 elementor 分类列表小部件中获得大量自定义工具。它将帮助您的访问者以不同的分类方式对内容进行分类。因此,免费试用我们的 elementor 分类列表小部件来帮助您的访问者。
- 水平时间线 – 使用 Happy Elementor Addons 的 Elementor 水平时间线小部件水平设计故事情节。它是完全免费的!与垂直时间线元素或小部件不同,您将有机会在 HappyAddons Elementor 水平时间线小部件的帮助下水平显示您的内容。您可以在此 Elementor Horizontal 时间线小部件中添加图像和文本。
- 社交分享– 不再需要购买社交分享插件。在 HappyAddons Elementor 社交分享小部件中免费获取社交分享插件的许多高级功能!您可以在 elementor 网站的任何位置设置您的社交分享小部件。您只需为 elementor 拖动快乐的 elementor 插件社交分享小部件。您可以完全自由地管理此元素或社交分享小部件。您可以为社交分享元素或小部件设置颜色、自定义和排版。这个 elementor 的社交分享小部件将获取您设置 elementor 社交分享小部件的关联链接。为 elementor 尝试 HappyAddons 社交分享小部件,不要忘记查看 elementor 社交分享小部件的演示。
- 活动日历– 您是否正在努力在 Elementor 的帮助下将活动日历整合到您的网站上?别担心;用于 elementor 的 HappyAddons 在免费版本中为您添加了一个惊人的事件日历小部件!您可以手动创建自己的个性化日历,也可以使用 Google 日历或活动日历插件的日历来展示您的活动。Elementor 的 Team happyaddons 为您带来了这个 elementor 活动日历小部件来解决您的日常问题。您可以完全自由地在 elementor 网站中设计活动日历。此外,如果您使用个人 google 日历管理活动日历并希望将其嵌入到 Elementor 网站中,那么您应该尝试使用 Happy Elementor 插件活动日历小部件来嵌入您的 Google 活动日历。或者,如果您有计划创建自己的自定义事件日历,那么此小部件将帮助您做到这一点。HappyAddons elementor 事件日历小部件也涵盖了该自定义事件日历创建功能。在测试这个元素或事件日历小部件之前,请检查团队快乐元素或插件创建的演示。这是对 elementor 的 HappyAddons 的 elementor 小部件库的一个很好的补充,并且在大多数第三方 Elementor Addons Elementor 小部件库中都没有。
- 图像悬停效果– 如果您想为您网站的图像添加利润丰厚的悬停效果,您可以尝试 HappyAddons 元素或图像悬停效果小部件。这个 elementor 图像悬停效果小部件允许您为照片添加 20 多种令人惊叹的悬停效果。通过使用 Happy Elementor Addons 的 elementor 的图像悬停效果,开始轻松添加引人注目的图像。您可以完全自由地自定义 Happy Elementor Addons 的 Elementor Image Hover Effect 小部件。如果您想增加访问者的注意力,那么图像悬停效果小部件对您的 elementor 小部件库至关重要。在测试 elementor 图像悬停效果之前,您可以查看 Elementor 页面构建器的图像悬停效果小部件的演示。
- 动画链接– 您是否想知道提高网站链接的点击率?使用适用于 Elementor 的 Happy elementor addons Animated Link 小部件向您的链接添加不同的效果,从而吸引访问者的注意力。这个 Elementor 动画链接小部件为您的 elementor 网站链接提供了大量悬停效果。只需从动画链接元素或小部件的元素或编辑面板中选择最合适的一个。在测试此 elementor 小部件之前,您可以查看 Elementor 动画链接小部件的 Happy Elementor Addons 演示。
- Mailchimp 小部件– 现在您可以使用适用于 Elementor 的 HappyAddons Mailchimp 小部件创建利润丰厚的 Mailchimp 表单。通常,您没有机会将 Mailchimp 表单直接添加到您的 element 或登录页面。但现在,Happy Elementor Addons Mailchimp 小部件将帮助您在 elementor 登录页面中创建令人惊叹的 MailChimp 表单。您可以为其他第三方元素或插件 Mailchimp Elementor 小部件中缺少的 MailChimp 订阅者设置标签。此外,您可以从 MailChimp 小部件的 elementor 编辑面板中为 elementor 选择列表。elementor Mailchimp 表单小部件自定义中没有栏。您不需要 elementor pro 即可使用快乐的 elementor 插件 Mailchimp 小部件用于 elementor。使用 Elementor 免费版和 Happy Elementor 插件的免费版,您可以轻松地为您的 elementor 网站创建时事通讯订阅表单或时事通讯订阅栏。elementor Mailchimp 小部件的快乐插件的 API 集成没有任何麻烦。Team Happy Elementor Addons 添加了一个用于集成 API 凭证的专用页面。只需将您的 MailChimp 表单 API 密钥粘贴到 HappyAddons 凭证页面后端页面的 Happy Elementor Addons Mailchimp Widget 的 API 输入字段。并且全部设置为使用 Mailchimp 表单元素或小部件。Elementor Page Builder 的 Mailchimp 表单中提供了大量自定义。在测试 Elementor Mailchimp 表单小部件之前,请查看 Team Happy Elementor Addons 创建的演示。Team Happy Elementor Addons 添加了一个用于集成 API 凭证的专用页面。只需将您的 MailChimp 表单 API 密钥粘贴到 HappyAddons 凭证页面后端页面的 Happy Elementor Addons Mailchimp Widget 的 API 输入字段。并且全部设置为使用 Mailchimp 表单元素或小部件。Elementor Page Builder 的 Mailchimp 表单中提供了大量自定义。在测试 Elementor Mailchimp 表单小部件之前,请查看 Team Happy Elementor Addons 创建的演示。Team Happy Elementor Addons 添加了一个用于集成 API 凭证的专用页面。只需将您的 MailChimp 表单 API 密钥粘贴到 HappyAddons 凭证页面后端页面的 Happy Elementor Addons Mailchimp Widget 的 API 输入字段。并且全部设置为使用 Mailchimp 表单元素或小部件。Elementor Page Builder 的 Mailchimp 表单中提供了大量自定义。在测试 Elementor Mailchimp 表单小部件之前,请查看 Team Happy Elementor Addons 创建的演示。Elementor Page Builder 的 Mailchimp 表单中提供了大量自定义。在测试 Elementor Mailchimp 表单小部件之前,请查看 Team Happy Elementor Addons 创建的演示。Elementor Page Builder 的 Mailchimp 表单中提供了大量自定义。在测试 Elementor Mailchimp 表单小部件之前,请查看 Team Happy Elementor Addons 创建的演示。
- 内容切换器– Happy Content Switcher Elementor 小部件允许您轻松切换 Elementor 部分、页面或文本。这是Happy elementor addons团队打造的杰作。Elementor 内容切换器小部件将帮助您在 elementor 网站中显示任何类型的切换内容。您甚至可以在内容切换器小部件中添加任何元素或小部件、元素或模板。它基本上用于切换两种不同类型的内容。就像如果您有两种类型的定价菜单,例如年度定价菜单和终身定价菜单,那么您可以使用 Happy elementor 插件内容切换器 elementor 小部件在您的 elementor 网站的同一部分中显示两个不同的定价表。由于您可以完全自由地在 elementor 内容切换器小部件中添加任何类型的 elementor 模板,因此没有自定义限制。而这个 elementor 内容切换器小部件是 Happy Elementor Addons 免费包的独特补充,而其他第三方 elementor 插件免费 elementor 小部件包中缺少此功能。
- 图像堆栈组– 有时我们必须以堆栈组格式显示图像以创建引人注目的外观。但是使用 Elementor 创建单个堆栈图像组非常困难。但是使用我们的 Elementor Image Stack Group 小部件,您可以轻松地在 Elementor 中创建图像堆叠组。您可以在 Happy Elementor Addons 的免费版本中获取 Elementor Image Stack Group 小部件。查看由快乐的 elementor 插件创建的 elementor 图像堆栈组小部件的演示。
- 创意按钮– 您是否想通过向您的网站添加独特的按钮样式和效果来创建出色、引人注目的外观?通过 HappyAddons Creative Buttons Elementor Widget 创建一个奇妙的号召性用语,并将访问者重定向到正确的位置。现在,为您的 Elementor 网站创建令人惊叹的按钮受到了限制。此外,团队快乐 elementor 插件为 elementor 创意按钮添加了磁性效果。这样您就可以抓住 elementor 网站访问者的注意力,点击 elementor 创意按钮。并且不要忘记查看由团队快乐 elementor 插件创建的 elementor 创意按钮小部件的演示。
- Image Accordion – 适用于 Elementor 的 HappyAddons Image Accordion 小部件带有交互式设计外观。您可以为图像创建独特的手风琴。它将帮助您将用户留在网站上的时间更长。有时您需要在您的 elementor 网站上展示一些令人惊叹的交互式图像手风琴来为访问者创造令人惊叹的效果,那么 Happy Elementor 插件图像手风琴元素或小部件将成为您的救星。因为您可以使用快乐的元素或插件图像手风琴元素或小部件为图像添加惊人的效果。不要忘记查看由 Happy Elementor Addons 团队创建的 Elementor Image Accordion 的演示。之后尝试 Happy Elementor Addons Image Accordion Elementor Widget。
- 联系表格 7 – 此实用程序小部件可帮助您将使用 CF7 插件构建的现有表格集成到您的网页中,而无需花费太多时间。不使用任何 CSS 很难管理默认的联系表单 7。但是 Team Happy elementor Addons 为联系表格 7 添加了各种设计工具。Happy Addons for elementor 在 elementor 小部件库中添加了一个免费的 elementor 联系表格 7 小部件。您可以在 Elementor 网站的任何位置轻松嵌入联系表 7。此外,您还可以自定义联系表单 7 elementor 小部件。如果您使用 Happy Elementor Addons 联系表格 7 小部件,则不需要 CSS 知识来自定义联系表格 7 表格。它包含在 elementor 的免费版 HappyAddons 中。
- PDF View Elementor Widget – 如果您正在为您的网站寻找 PDF 嵌入器或 PDF Viewer WordPress 插件来嵌入您的 PDF 文件,那么您来对地方了。Happy Elementor Addons 为您提供终极 PDF 嵌入器解决方案。我们在 Happy Elementor 免费版 3.3.1 中添加了 Elementor PDF 视图小部件,这是一个新的 Elementor 小部件。我们是 Elementor Addons 社区的先驱,他们在 Elementor 小部件库中添加了 PDF 视图 Elementor 小部件。\
\
使用 Elementor 的 Happy Elementor Addons PDF View 小部件,您可以从外部链接嵌入或查看 PDF 文件,或将它们作为 PDF 媒体文件直接上传到您的网站。此外,在此 Elementor PDF View 小部件中,您将获得大量自定义选项。现在,您可以借助 Happy Elementor Addons 的 PDF View Elementor Widget 显示简历 PDF、发票 PDF、电子书 PDF 版本、杂志 PDF 版本等。 - Caldera Forms – 此小部件可以帮助您显示您的 caldera 表单,以显示在使用 Elementor 设计的网页上。默认情况下,火山口形式的设计定制是相当困难的。你必须是 CSS 方面的专家。但是 Happy Elementor Addons 团队解决了这个问题。现在,您可以使用 Happy Addons 火山口表单元素或小部件自定义您的火山口表单。它可以免费使用。在使用 elementor caldera 表单小部件之前,您可以查看由 Happy Elementor Addons 团队创建的演示。
- weForms – 使用 weForms 插件设计表单并寻找一种在 Elementor 支持的页面上显示这些表单的方法?这就是答案。您现在可以使用适用于 elementor 的 Happy elementor 插件 weForms 小部件来自定义您的 weForms 表单,而无需离开您的 elementor 网站。查看由 Happy Elementor Addons 团队创建的 Elementor weForms 小部件的演示。
- Ninja Forms – 使用此小部件嵌入使用 Ninja Forms 创建的表单,以便在您的网页上无缝显示。各种样式选项将帮助您更好地查看它们。Ninja Forms 是流行的表单构建器插件之一。但是您必须为默认版本的 Ninja 表单中的自定义功能支付额外费用。但是 Happy Elementor Addons 团队为 Ninja Forms 用户提供了一个简单的解决方案。您将在 Elementor 的 Happy Addons 中免费获得 Ninja form elementor 小部件。我们已将所有可能的自定义工具添加到 Elementor Ninja Forms 小部件。您可以从快乐的 elementor 插件演示页面查看演示。
- WPForms – 使用此小部件嵌入使用 WPForms 创建的表单,以便在您的网页上无缝显示。各种样式选项将帮助您更好地查看它们。WP Forms 现在已成为 WordPress 社区中最受欢迎的表单构建器。WPforms 因其强大的功能和定制设施而变得流行。但设计定制也是 WP Forms 用户的限制。但是团队快乐的 elementor 插件为 WP 表单用户带来了免费的解决方案。您将在 elementor 的快乐插件的免费版本中获得一个免费的 WP forms elementor 小部件。这个 Elementor WPforms 小部件将帮助您将表单设计到一个新的水平。不要忘记查看由 Happy Elementor Addons 团队创建的 WPforms elementor 小部件的演示。
- Gravity Forms – 在使用 Gravity 表单时,您可能想要更改表单域的外观。使用快乐插件,您可以像专业人士一样修饰您的重力形式。但它已经是一个高级插件。但设计定制也具有挑战性。这就是快乐 elementor 插件带来免费解决方案来帮助 Gravity 形成用户群的原因。您可以使用由 Happy Elementor Addons 团队创建的 Gravity forms elementor 小部件。这个元素或重力表单小部件将帮助您轻松重塑默认表单小部件。您可以查看由 Happy Elementor Addons 团队创建的 Gravity Forms Elementor Widget 的演示。您将了解在 HappyAddons Gravity 表单元素或小部件的免费版本中将获得什么。
- WP Fluent Forms – 使用这个超级直观的小部件轻松自定义和使用 Fluent Forms。WP Fluent Forms 现在在 WordPress 社区中变得非常流行。但是流利形式的定制也很困难。你也必须是 CSS 方面的专家。但是 Team Happy Elementor Addons 也为这个问题带来了启示。您可以使用 WP Fluent Forms 的免费 elementor 小部件自定义您的 WP Fluent 表单。无需成为专家即可自定义 Happy elementor 插件的 Elementor Fluent Form 小部件。我们还为 Fluent Forms Elementor 小部件制作了演示。查看 WP Fluent Forms Elementor 小部件的演示。
Happy Elementor Addons 免费提供 20 多种免费 Elementor 增强功能
HappyAddons 不仅带有可扩展的元素或小部件,而且还具有一些很酷的功能,可帮助您提高网页设计技能。您将在 HappyAddons Free 中获得 20 多个独家 Elementor 功能。
快乐模板– 最后,我们很高兴地宣布,我们将在快乐元素插件中引入快乐元素模板导入功能。最初,它带有近 500 个现成的 elementor 模板。我们将不断改进我们的模板库。我们的免费和专业用户都可以使用快乐的模板。模板以 Pro 和 Free 两个标签标记。要导入高级模板,您将需要HappyAddons Pro。模板导入功能类似于 Elementor 模板导入功能。此外,您可以在三个设备视口中查看预览;桌面,标签,移动。
Happy Elementor Addons 团队附带整页 Elementor 模板。您现在将获得大量 Elementor 完整页面模板。Elementor 页面模板易于使用。只需导入它并在您的 Elementor 网站中使用它并进行一些自定义。您将获得 Elementor 商业网站页面模板、Elementor 联系页面模板、Elementor 健身页面模板、Elementor 黑色星期五交易页面模板、Elementor 网络星期一页面模板、Elementor 万圣节页面模板以及更多其他完整的 elementor 页面模板。我们计划在未来带来一个 Elementor 模板工具包。与 Happy Elementor Addons 保持联系。
Happy Shape Dividers – 如果您想在 elementor 形状分隔器中获得一些独特的形状分隔器,您可以使用我们的 HappyAddons Shape Dividers for Elementor。最初,您将获得 18 个以上的新形状分隔符。Team Happy Elementor Addons 在所有 Elementor Addon 插件中带来了这一新功能。我们是在默认的 elementor 形状分隔器库中添加不同的 elementor 形状分隔器的先驱,为 elementor 用户提供一些额外的 elementor 形状分隔器。使用新的快乐 Elementor 形状分隔线重塑您的 Elementor 页面。它是元素或形状分隔符的额外插件。不要错过重塑元素或页面形状分隔线的机会。
快乐工具提示– 您可以使用 HappyAddons Elementor 高级工具提示功能向 Elementor 网站的任何元素添加工具提示。借助 Happy Elementor Advance Tooltip 功能,将图像、GIF、背景图像添加到 Elementor 工具提示。Happy elementor 插件的这个工具提示 elementor 模块拓宽了在您的 elementor 网站中创建令人惊叹的工具提示的新方法。您不需要 WordPress 存储库中的任何额外的第三方工具提示插件即可将工具提示添加到您的 elementor 网站的 elementor 元素。您不必费心使用工具提示快捷方式来将快乐的 elementor 工具提示添加到您的 elementor 网站。您可以从 elementor 网站的编辑面板添加 Elementor 工具提示。您不必像其他第三方工具提示插件那样为任何类型的来回挑战而烦恼。只需选择要添加工具提示内容的 elementor 小部件或 elementor 部分,然后从 elementor 编辑面板中进行操作。Elementor 的 HappyAddons 团队在 HappyAddons 的工具提示上添加了两种类型的行为。您可以在单击或悬停时显示 elementor 工具提示。此外,您将在 Happy elementor 插件工具提示功能中获得大量工具提示动画。Happy Elementor Addons 的免费版本附带了所有很棒的工具提示功能。不要错过使用最佳元素或工具提示功能的机会。它将与任何第三方元素或插件(如 Elements Kit)以及插件、基本插件、高级插件和更多元素或第三方插件 Elementor 小部件一起使用。Elementor 的 HappyAddons 团队在 HappyAddons 的工具提示上添加了两种类型的行为。您可以在单击或悬停时显示 elementor 工具提示。此外,您将在 Happy elementor 插件工具提示功能中获得大量工具提示动画。Happy Elementor Addons 的免费版本附带了所有很棒的工具提示功能。不要错过使用最佳元素或工具提示功能的机会。它将与任何第三方元素或插件(如 Elements Kit)以及插件、基本插件、高级插件和更多元素或第三方插件 Elementor 小部件一起使用。Elementor 的 HappyAddons 团队在 HappyAddons 的工具提示上添加了两种类型的行为。您可以在单击或悬停时显示 elementor 工具提示。此外,您将在 Happy elementor 插件工具提示功能中获得大量工具提示动画。Happy Elementor Addons 的免费版本附带了所有很棒的工具提示功能。不要错过使用最佳元素或工具提示功能的机会。它将与任何第三方元素或插件(如 Elements Kit)以及插件、基本插件、高级插件和更多元素或第三方插件 Elementor 小部件一起使用。Happy Elementor Addons 的免费版本附带了所有很棒的工具提示功能。不要错过使用最佳元素或工具提示功能的机会。它将与任何第三方元素或插件(如 Elements Kit)以及插件、基本插件、高级插件和更多元素或第三方插件 Elementor 小部件一起使用。Happy Elementor Addons 的免费版本附带了所有很棒的工具提示功能。不要错过使用最佳元素或工具提示功能的机会。它将与任何第三方元素或插件(如 Elements Kit)以及插件、基本插件、高级插件和更多元素或第三方插件 Elementor 小部件一起使用。
Elementor Equal Heights – 默认情况下,您不能将相等的列高设置为 elementor 列。但是从现在开始,您可以使用 Happy Elementor Addons 的 Elementor Equal Heights 功能为 Elementor Columns 和小部件设置相等的高度,而无需使用零编码知识。通常,当 elementor 列上有不同长度的内容时,Elementor Equal Heights 需要。没有简单的方法可以解决这个问题。您必须添加更多空间或做一些 CSS 的东西。但是使用 HappyAddons Elementor Equal Heights 功能,您可以在眨眼之间解决问题。因此,免费试用 Happy elementor 插件 Elementor Equal Heights。
文本大纲– 使用此 Elementor 文本大纲功能,您可以在文本或标题行的每个字符周围添加外部边框。您可以创建霓虹文字效果、视差标题效果、描边标题效果等等。您还可以在 Elementor 的默认标题小部件中应用此功能。这是您将获得此文本大纲选项的小部件列表,
– Elementor 标题小部件
– Elementor 页面标题小部件
– Elementor 网站标题小部件
– Elementor 帖子标题小部件
– Elementor 产品标题小部件
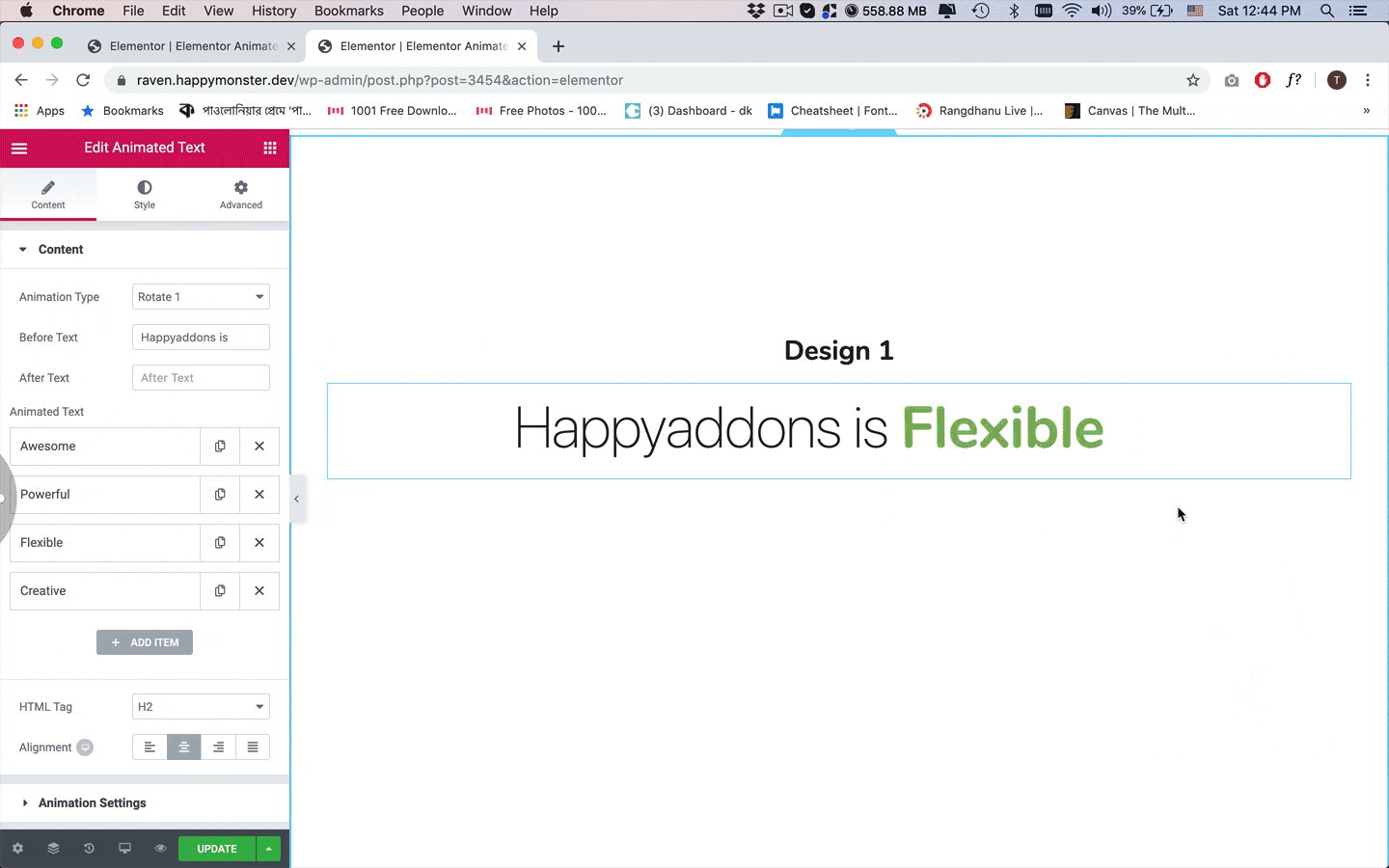
– Elementor 动画标题小部件
– HappyAddons 渐变标题小部件
这里有一些设计灵感给你。演示
如果您正在寻找很棒的方便工具(Elementor Text Outline)来改变您的 elementor 网站,那么不要错过免费试用它的机会,因为此 Elementor Text Outline 功能随附于 Happy Elementor 的免费版本插件。Elementor 文本大纲功能是一项非常轻量级的 Elementor 功能,可在您的 elementor 网站中创建令人惊叹的设计方面。
背景覆盖– Elementor 背景覆盖扩展将允许您在 Elementor 小部件后面添加图像、颜色和图标。您可以将背景叠加添加到任何 Elementor 小部件。实际上,您可以将背景叠加添加到 Elementor 部分和列,但是将背景叠加添加到 elementor 小部件非常困难。但是现在在 Happy elementor 插件 elementor 背景覆盖扩展的帮助下,您可以为您的 elementor 小部件添加不同的外观。有趣的是,它可以与任何第三方元素或插件(如 Elements Kit)以及插件、基本插件、高级插件以及更多元素或第三方插件 Elementor 小部件一起使用。
快乐图标– 这将帮助您使用大量免费的快乐元素线图标来美化您的网页。为此,您必须选择一个支持快乐元素或线条图标的小部件。目前,自定义字体库包含 500 多个图标。通常,您将获得带有 elementor 图标包的字体真棒图标库。但是线条图标现在很流行。您可以将线条图标添加到每个可能的图标支持的元素或小部件。HappyAddons elementor line 图标附带 Happy Elementor 插件的免费版本。这样您就可以将这些快乐线图标用于 HappyAddons 免费和 Happy elementor addons pro。它会减少你每次上传 SVG 图标的痛苦。不要错过使用 Elementor 网站使您的 elementor 网站与常规字体不同的机会。
在移动响应式情绪上管理列顺序– 您设计的元素或网页可能包含一些可能需要在移动设备视图中重新排序的列。通过使用 Happy Elementor Addons,您可以重新排列列的顺序。它非常易于使用。您无需任何额外知识即可在移动设备和平板电脑设备上订购您的专栏。实际上,您只需将数字按时间顺序设置为 HappyAddons 的列排序功能。它将帮助您在 elementor 站点的小屏幕中获得所需的列顺序。
通过添加像素来管理列宽– 您可以使用 Elementor 中的百分比参数来控制小部件的列宽。但是,有时,您需要调整列宽以满足您的设计美学。Happy Elementor Addons 将让您轻松做到这一点。
快乐克隆– 在使用 Elementor 进行设计时,您可能需要使用按钮 (CMD/CTRL + E) 从 Elementor Page Builder 的查找器中复制页面或帖子。令人惊讶的是,您可以使用快乐克隆功能从 Elementor finder 中以闪电般的速度复制页面和帖子。此外,HappyAddons elementor Happy Clone 或复制器功能将帮助您复制您的帖子和页面。您不需要任何第三方复制器插件来复制或克隆您的页面和帖子。有趣的是,这个方便的 Happy Elementor Duplicator 或克隆功能附带了快乐 elementor 插件的免费版本。因此,请尝试使用 Happy elementor 克隆或复制器扩展来复制您的帖子和页面。
Elementor 按钮小部件中的固定大小控件– 有时,您可能需要在 Elementor 中制作完美的圆形按钮。使用此免费功能,您只需设置固定大小即可,即指定 Elementor Button 小部件的相等高度和宽度。
网格层——保持页面元素的正确对齐。在设置网格布局的网格颜色、宽度和位置时享受完全的灵活性。顺便说一句,这不是网格系统。它实际上是一个设计系统,可以为您的 elementor 网站创建完美对齐的设计。如果您熟悉 Figma、Adobe XD、Adobe illustrator 或草图等其他设计工具,您将在您的 element 或 element 或网站的编辑面板中获得相同类型的设计网格层系统。
Wrapper Link – 如果您使用 HappyAddons 的 Wrapper Link 作为 elementor,则对添加到 elementor 列的特定区域、部分的链接没有限制。使用 Wrapper Link 功能将链接插入到任何列、部分或您想要的任何其他位置。因此,不要错过使用 Happy Elementor Addons Elementor Wrapper 链接模块或 elementor 扩展将自定义包装器链接添加到 elementor 网站的任何 elementor 列或 elementor 部分的机会。因此 elementor 的包装链接将有助于提高 elementor 网站任何内容的点击率。将包装链接添加到任何元素或小部件,第三方元素或插件小部件也没有限制。
浮动效果– 现在您可以使用浮动效果为任何 Elementor 小部件创建令人惊叹的动画。平移、旋转或缩放想象力是极限!HappyAddons 浮动效果将帮助您在不直接使用 CSS 的情况下翻译、旋转或缩放任何元素和元素或小部件。不要错过为您的 WordPress elementor 网站制作引人注目的设计元素的机会。
介绍Happy Addons Pro(检查您将在Happyaddons Pro 版本中获得什么)
46 个高级 ELEMENTOR 小部件,用于 ELEMENTOR(专业版)的快乐插件
如果您仍然渴望更多 Elementor 小部件,那么以下高级 elementor 小部件可以解渴。最好的部分是您可以复制和粘贴设计源代码,这样您就不必从头开始进行任何设计。让我们探索 Happy Elementor Addons Pro Widgets 的世界:
- 高级滑块– 厌倦了典型的 elementor 滑块?试试我们的 Elementor 高级滑块。使用我们的高级滑块在您的 Elementor 站点中创建令人着迷的幻灯片。因为您可以将预制部分添加到快乐元素或插件元素或高级滑块的幻灯片中。因此,您可以完全自由地在 Happy Elementor Addons elementor 高级滑块小部件中设计任何类型的设计。它带有适用于 Elementor 的高级版 HappyAddons。
- 快乐超级菜单– 与大型菜单项作斗争?Happy Mega Menu 是您问题的最佳解决方案。您可以创建超级菜单,如 Adidas、Dribbble、Puma、Invision 等。Megamenus 是网站改变游戏规则的项目。您可以使用 Happy Elementor Addons 的 megamenu 创建引人注目的菜单项。Elementor Megamenu 小部件将帮助您实现使用默认 elementor 菜单项完全不可能实现的任何类型的 elementor megamenus。此外,您可以使用我们的 Happy elementor 菜单小部件为您的 elementor 网站设计一个简单的 elementor 导航菜单。所以不要错过在您的 elementor 小部件包中拥有强大的 elementor 超级菜单的机会。
- 一页导航小部件– Elementor 的一页导航 elementor 小部件的 HappyAddons 将帮助您为您的网站创建有利可图的一页导航内容。它有 9 个设计控件,带有平滑滚动选项。您可以在 Happy Elementor Addons 创建的单页导航 elementor 小部件中显示任何类型的设计。这个单页导航元素小部件通常用于在带有浮动导航菜单的一页中显示多个内容。试试 Happy Elementor Addons 一页导航 elementor 小部件。
- Unfold Widget – 您可以使用 HappyAddons Unfold Elementor Widget 来组织和节省网页空间。这个 Elementor Unfold 小部件将帮助您创建交互式内容以及整洁干净的 Elementor 网页。此外,您可以在 elementor 网站中通过单击或鼠标悬停动作展开内容。Team Happy Elementor Addons 为您创建了惊人的 Elementor 展开小部件演示。因此,在尝试高级 elementor 小部件之前,我们希望您查看由 happyaddons 团队为 elementor 创建的演示。
- 画布外内容或菜单小部件– 快乐 Elementor 插件 Elementor 画布外导航内容或菜单或画布外导航菜单小部件将使您可以自由地为您的 Elementor 网站创建任何类型的画布外内容或画布外菜单项。这个关闭画布内容或菜单元素或小部件也很流行作为弹出元素或菜单小部件。您可以为 elementor 网站设置任何类型的弹出菜单项或画布菜单小部件。尝试使用画布内容或画布菜单元素或小部件的快乐元素或插件。
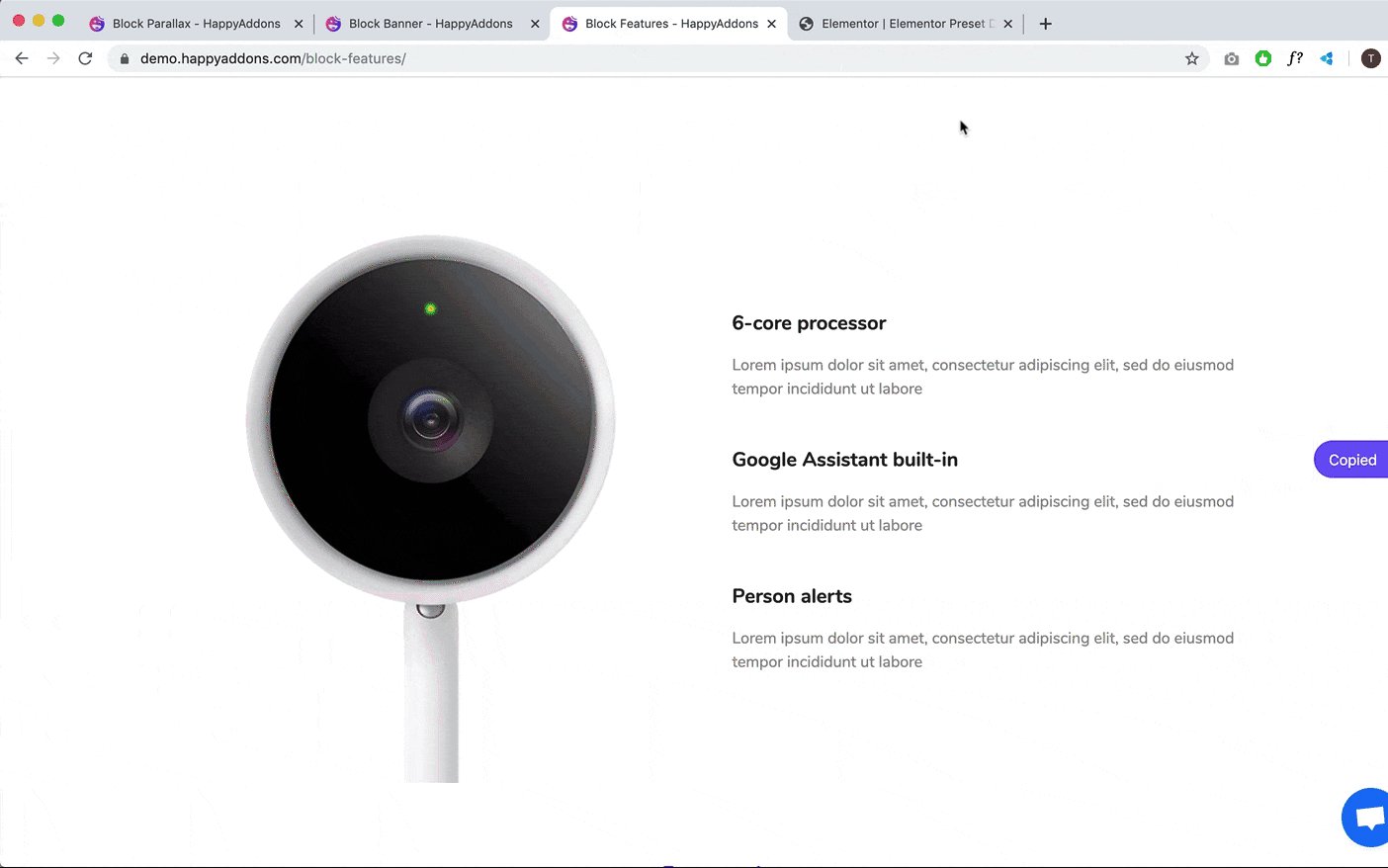
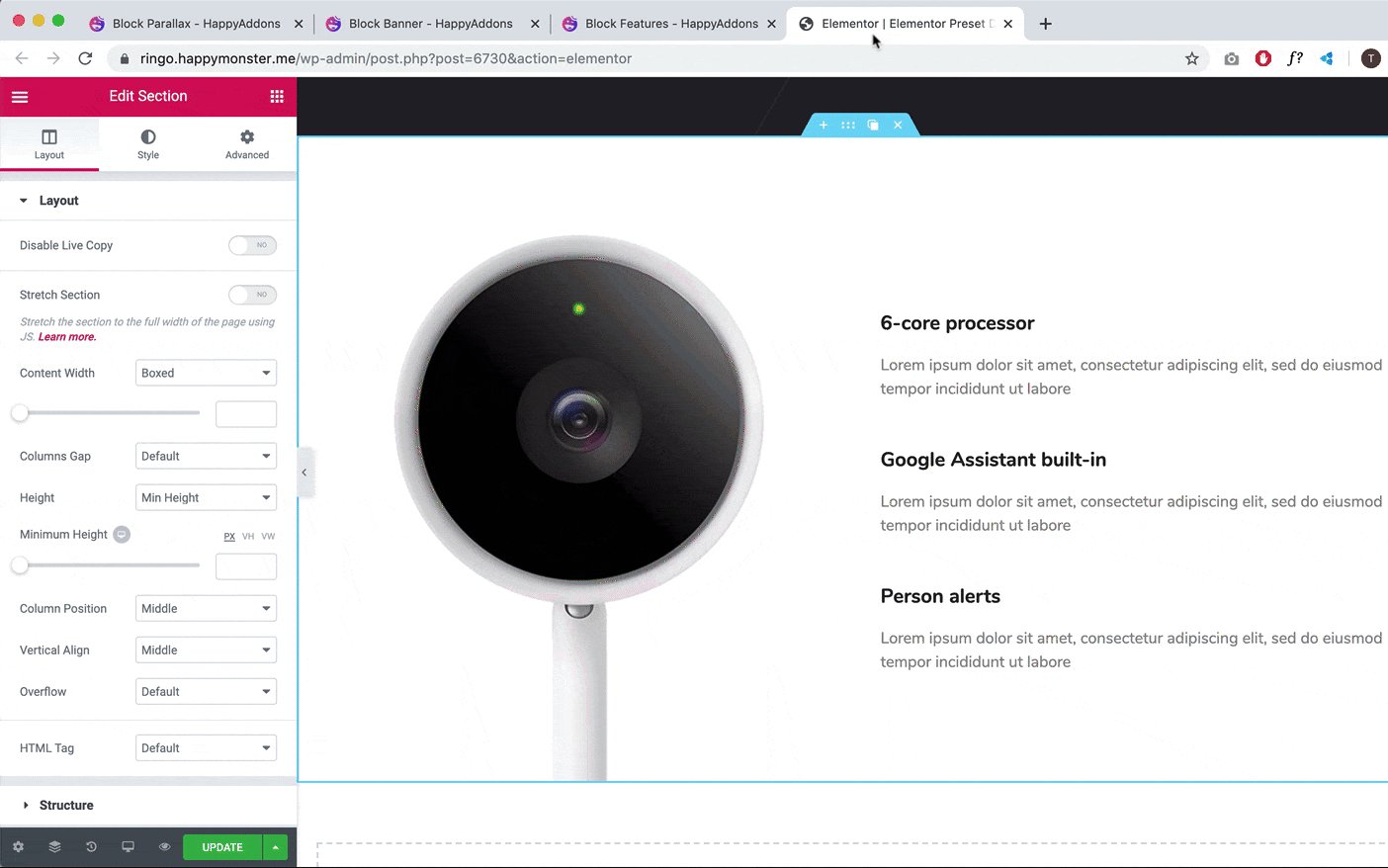
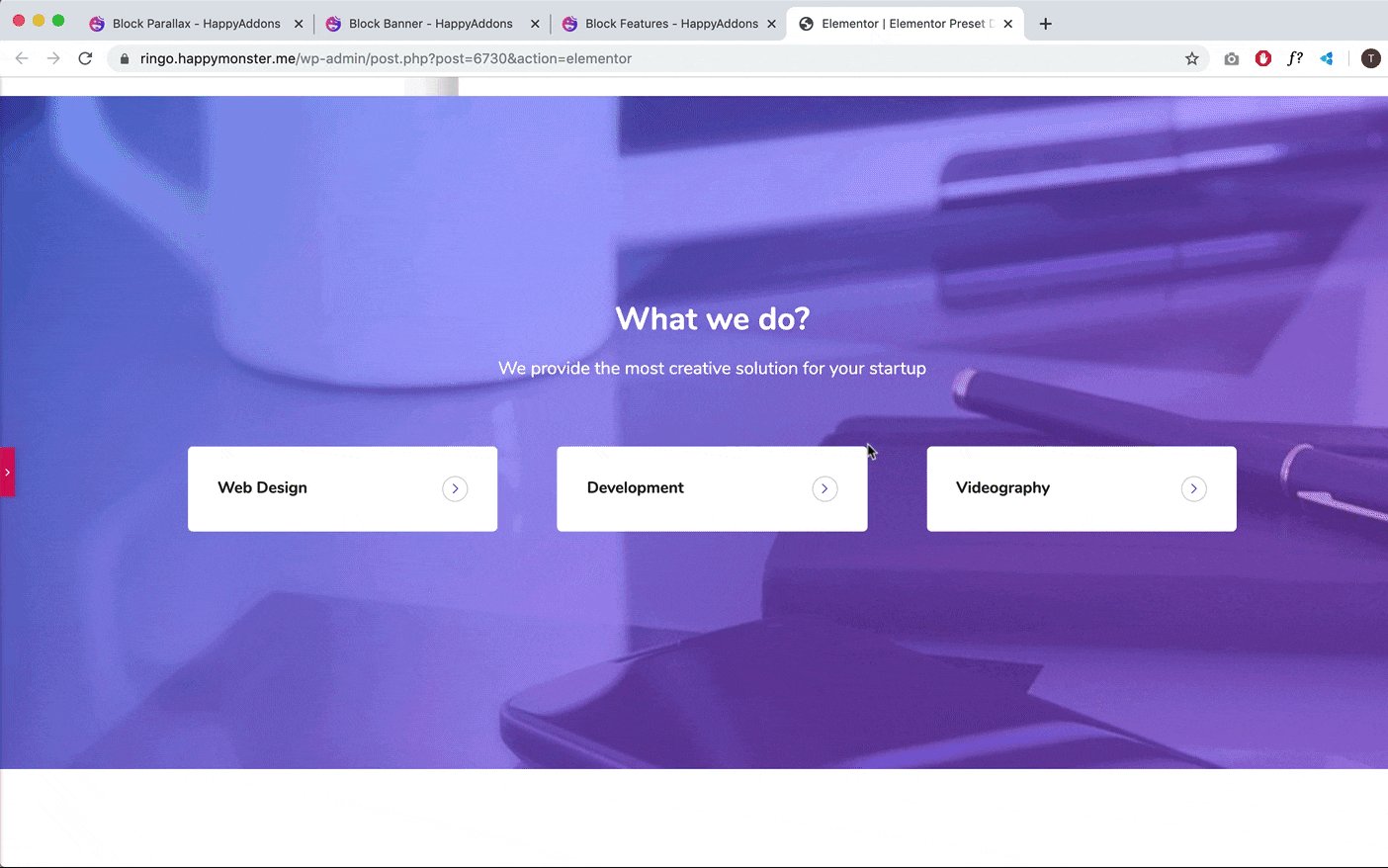
- 功能列表– 您可以使用 Elementor 功能列表小部件使用不同的样式显示您的产品功能。作为奖励,您还可以自定义 Elementor 功能列表小部件的每个预定义设计。查看 Happy Elementor Addons 的 Feature list elementor 小部件的演示。它在 Elementor 的 HappyAddons 专业版中可用。
- 定价表– 这个独一无二的元素或小部件将允许您在阳光下创建任何类型的定价表。令人惊讶的是,您可以在 Happy Elementor Addons 的 Elementor 定价表小部件中使用渐变背景、椭圆形按钮、字体真棒图标、背景填充颜色、不同高度、黑暗情绪等。此元素或定价表小部件可在 WooCommerce 或 EDD(轻松数字下载)管理的网站中使用。您可以在您的元素或网站中设计任何类型的定价表内容,而无需使用任何表格构建器插件或任何第三方定价表 WordPress 插件。您可以在 elementor 编辑面板中管理此 elementor 定价表。此外,您可以在 HappyAddons 为 Elementor 创建的 Happy Elementor Addons 定价表 elementor 小部件中添加徽章、工具提示等。
- 翻转框– 这个精美的元素或翻转框小部件将帮助您在用户悬停在某个元素之前和之后显示不同的消息或文本。就像其他 elementor 小部件一样,您可以使用两侧的背景图像、装订线和圆形箭头导航来自定义它。Team Happy elementor 插件在 HappyAddons Elementor Flip Box 小部件中添加了 3d 翻转框设计。这个 Elementor 翻转框小部件在 Happy Elementor Addons Pro 版本中。此外,Happy Elementor Addon 团队还为翻盖盒 elementor 小部件创建了许多演示。
- 高级标题– 使用 Elementor Advanced Heading 有用的 elementor 小部件,您可以为 Elementor 网站的标题文本创建漂亮的标题设计。与其他 Elementor 小部件一样,您将获得大量针对文本不同部分的免费自定义选项。使用此 elementor 标题小部件,您可以在 elementor 网站中进行大量自定义。此外,快乐的 elementor 团队还添加了 elementor 预设来快速编辑高级 elementor 标题小部件的功能。此外,您可以查看由 Happy Elementor Addons 团队创建的 Elementor Advance 标题小部件的演示。
- 悬停框– 通过使用这个漂亮的小工具 Elementor 悬停框小部件添加动态动画文本来赋予无聊的图像生活。您可以在用户悬停图像后立即使用悬停框元素或小部件显示文本。Elementor 悬停框小部件与常规 elementor 悬停框项目完全不同。Happy Elementor Addons 为您带来这个很酷的 elementor 悬停框小部件。查看由 HappyAddons 为 elementor 创建的 elementor 悬停框小部件的演示。
- Team Carousel – 使用 Happy Elementor Addons 团队轮播 elementor 小部件向您的团队成员展示精美的轮播,其中包括社交资料按钮、箭头图标和出色的可定制性。您可以在 Elementor Team Carousel 小部件中进行大量设计自定义。此外,这是在 elementor 的单个部分中显示团队成员的最佳方式。
- 滚动图像——使用 elementor 滚动图像小部件,您可以以水平或垂直滑动的方式展示您的产品或服务。您还可以在您的 elementor 网站中使用这个很棒的滚动 elementor 小部件创建一个令人惊叹的照片库。检查由 Elementor 滚动图像小部件的 Happy Elementor Addons 创建的演示。
- 高级选项卡–此 Elementor 小部件将使您能够通过使用完全控制的自定义创建高级选项卡式内容部分来显示您的内容。您还可以在选项卡内使用其他 Elementor 小部件。您将可以选择将定制的 elementor 部分添加到 Happy Elementor Addons Advanced Elementor Tab 小部件中。这个 Elementor Advanced Tab elementor 小部件主要用于在 elementor 单个部分中显示选项卡式内容。因此,不要错过在 Happy Elementor Addons Elementor Advanced Tab 小部件的帮助下创建 elementor 选项卡式内容的机会。
- Advanced Accordion – 就像 Advanced Tab Elementor 小部件一样,如果您想使用不同方向的折叠效果为用户提供额外信息,那么这就是您应该使用的 elementor 小部件。在 Elementor Advanced Accordion 小部件中,您可以使用 elementor 的任何预制部分。在 Elementor Accordion elementor 小部件中显示高级内容。您不需要任何手风琴插件来为您的 WordPress 网站创建手风琴。使用 Elementor Advanced Accordion Widget 将手风琴添加到您的 elementor 网站。
- Testimonial Carousel – Elementor Testimonial Carousel 小部件将为您提供展示客户推荐的绝佳方式。您还可以使用 Elementor 网站的各种灵活样式来控制轮播的移动。Team Happy Elementor Addons 还为 Elementor Testimonial Carousel 小部件创建了令人惊叹的演示。所以试试推荐旋转木马元素或小部件。
- Logo Carousel – 使用这款漂亮的 logo carousel elementor 小部件释放您的设计创造力,并使用 Happy Elementor Addons 创建的垂直或水平运动展示您的合作伙伴和产品。这个 Elementor Logo 轮播小部件将以多种方式帮助您在 elementor 网站中展示客户的徽标或产品徽标。检查现在由 Happy Elementor Addons 团队创建的徽标轮播元素或小部件的演示元素设计。在检查了 elementor logo carousel 小部件的演示之后,然后是 Happy Elementor Addons 高级版。
- 动画文本– 这个 Elementor 动画文本小部件非常有用,可以让您的文本在您的 elementor 网站中应用智能动画而脱颖而出。您可以使用 Animated Text Elementor Widget 的各种灵活样式自定义炫酷的动画效果。试试 Happy Elementor Addons 的 Animated Text elementor 小部件的演示。然后为 elementor 购买 HappyAddons。
- 时间线– 使用这个华丽的工具 Elmntor 时间线小部件以精确和最智能的方式讲述您的故事。这个 elementor 的时间线小部件将帮助您在 elementor 网站中实现惊人的设计。如果您使用适用于 elementor 的 Happy Elementor Addons 时间线小部件,您的访问者将通过鸟瞰图了解有关您的产品或公司历史的所有信息。使用适用于 Elementor 的功能强大且先进的 Timeline Widget 插件,以精确而优雅的方式展示您的故事或公司历史。使用此时间线元素或插件,您只需单击几下即可创建漂亮的时间线。
- Instagram 动态– elementor Instagram feed 小部件将为在您的 elementor 网站页面上无缝地动态显示您美丽的 Instagram 照片铺平道路。用户可以与您的照片互动并发表评论。通常,很难将 Instagram 提要添加到任何网站。人们过去常常使用粉碎气球社交提要插件将 Instagram 提要添加到他们的网站。粉碎气球对于简单的任务来说非常昂贵。但现在借助适用于 elementor 的 Happy Elementor 插件 Instagram 提要小部件,您可以轻松添加您的 elementor 网站。您不必在诸如粉碎气球之类的社交订阅插件上花费额外的钱。这个由团队快乐 elementor 插件创建的 Instagram 提要 elementor 插件小部件将帮助您在几次点击中将 Instagram 提要添加到您的 elementor 网站。还,
- Advanced Toggle – 与 Elementor Accordion 小部件类似,此 Elementor Advanced Toggle 小部件将允许您创建一个可折叠的容器区域,只要用户点击它,用户就可以显示和隐藏项目。Happy Elementor 插件团队为 elementor 高级切换小部件创建了惊人的演示。因此,请查看 Advanced Toggle elementor 小部件中的演示,如果您喜欢,请购买快乐的 elementor 插件高级计划。
- 列表组– 使用这个非常方便的元素列表组小部件,您可以制作漂亮的列表。您还可以应用高级样式来赋予项目的外观,就像使用 Elementor 列表组小部件所需的方式一样。我们为 Elementor List Group 小部件添加了演示设计。
- 倒计时– 这个 Elementor 倒计时小部件引人注目的小部件可让您设置倒计时时钟,您可以使用它来显示网站的启动时间或促使客户采取特定操作来显示剩余时间。这个 elementor 倒计时小部件由 Happy Elementor Addons 团队创建。
- 源代码– 在编写文档或教程帖子时,您可以使用此小部件巧妙地向访问者显示代码,以便他们可以将它们复制并粘贴到页面上的任何位置。使用由团队 Happy Elementor 插件创建的源代码 elementor 小部件。
- 促销盒– 使用 Happy elementor Addons 的促销盒 elementor 小部件以更有利可图的方式推广任何东西。并且在竞争中明显保持领先
- Hot Spot – 另一个功能强大的 elementor 小部件,可以帮助您创建由 Happy Elementor 插件团队创建的风格令人难以置信的手风琴。它是一个强大的元素或热点小部件,而不是默认的元素或热点小部件。
- 价格菜单– 使用这个由团队快乐元素或插件创建的完全灵活的小部件元素或价格菜单小部件,以一种体面和创造性的方式显示您的食物菜单列表,无论是否有价格。
- 营业时间– 这个元素或营业时间小部件将帮助您以表格形式显示营业时间。您的客户将了解您的业务何时开放或关闭。试试 Happy elementor addons 营业时间小部件。
- 折线图——以不同的方式可视化您的数据;他们每个人都可以使用由 Happy Elementor Addons 创建的 elementor 折线图小部件进行动画处理和自定义。检查折线图元素或小部件的演示。
- 饼图和圆环图– 饼图和圆环图元素或小部件以不同方式可视化您的数据;他们每个人都是由团队快乐元素或插件创建的动画和可定制的。
- Polar Area Chart – Polar Area chart elementor 小部件以不同方式可视化您的数据;他们每个人都是由团队快乐元素或插件创建的动画和可定制的。
- 雷达图– 雷达图元素或小部件以不同方式可视化您的数据;他们每个人都是由团队快乐元素或插件创建的动画和可定制的。
- Facebook 提要– 通过快乐插件创建的 elementor Facebook 提要小部件以不同且创造性的方式在您的网站上显示您的 Facebook 页面的提要,它是 elementor 小部件库的最佳插件。
- Twitter Feed Carousel – 借助由 Happy Elementor 插件创建的 Twitter feed carousel elementor 小部件,展示您在 Twitter feed 模式下应用各种样式、文本、图像和社交链接装饰的出色团队。
- 面包屑——以不同的方式可视化你的面包屑;在 Happy Elementor 插件创建的 Bread Crumbs elementor 小部件的帮助下,它们中的每一个都可以自定义。
- 粘性视频– 从现在开始,您可以使用 HappyAddons 粘性视频小部件设置粘性视频。此外,借助 Happy Elementor 插件创建的粘性视频 elementor 小部件,您将获得大量选项来以高级方式管理您的视频。
- 高级数据表– 借助 Happy Elementor 插件创建的高级数据表元素或小部件,使用 Google 表格、压表、从 CSV 导入、本地数据库管理您的表格数据。
- 模态弹出窗口 – 借助 Happy Elementor 插件创建的模态弹出窗口元素或小部件,创建点击触发的弹出窗口以从访问者那里获取和收集各种信息。
- 单图滚动– 在向您的作品集展示长图(如网页截图、全景照片等)时遇到困难?从现在开始,您可以使用 Happy elementor addons Single Image Scroll elementor 小部件展示长图像。
- Post Grid – 使用 Happy Elementor Addons Post Grid Elementor 小部件扩展您的博客存档页面。它带有预定义的皮肤,因此您在设计博客页面上花费的时间更少。
- Post Tiles – 现在您可以使用 Happy Elementor Addons 的 Post Tiles elementor 小部件专门展示您最想要的博客文章。它可与预定义的瓷砖一起使用,以实现优雅的外观
- 智能帖子列表– 您是否正在寻找一个宏伟的列表设施,并为您的粘性特色文章提供突出显示的选项?用于 elementor 智能帖子列表 elementor 小部件的 HappyAddons 将巧妙地处理您所有想要的样式,例如具有粘性帖子、可过滤的帖子列表等
- Post Carousel – Post carousel 功能现在在新闻门户或其他博客网站中很流行,以吸引访问者的注意力。现在,您可以使用 Happy elementor Addons for Post Carousel elementor 小部件为您的网站创建令人惊叹的帖子轮播
- 作者列表– 使用快乐元素或插件作者列表元素或小部件体面地展示您的创意作家。它将帮助您在一个地方显示所有作者
- WooCommerce 产品网格– 您是否正在努力在 WooCommerce 中以完美的网格对齐方式展示您的 WooCommerce 产品?从现在开始,您可以使用 Happy elementor Addons Pro Product Grid elementor Widget 在网格视图中显示您的产品。
- WooCommerce 产品轮播– 想知道一个完美的 WooCommerce 产品轮播小部件,让 Elementor 吸引客户的注意力?尝试 Happy Elementor Addons Pro 的 Product Carousel Widget 来实现它。
- WooCommerce 产品类别网格– 有时您需要显示您的 WooCommerce – 电子商务产品类别,以针对特定类型的访问者。我们的 Happy elementor Addons Product Category Grid elementor Widget 最适合明智地显示 WooCommerce 产品类别
- WooCommerce 产品类别轮播– 从现在开始,您可以在 Happy elementor Addons Pro Product Category Carousel elementor Widget 的帮助下根据特定类别在轮播中显示 WooCommerce 产品,以使它们更有利可图
- WooCommerce 单一产品– 您是否正在寻找一个设计元素来在您的 elementor 网站中以各种设计设计您的单一 WooCommerce 产品?不用担心,Happy elementor Addons Single WooCommerce Product elementor Widget 将实现您想要的目标。在这里查看演示。
- WooCommerce 迷你购物车– 想要增加您的 WooCommerce/电子商务商店的客户体验?使用快乐元素或插件的元素或迷你购物车小部件快速提高您的转化率。
值得关注的 HAPPY ELEMENTOR 插件的独特专业功能
Happy Addons 的高级 (PRO) 功能真正使它从目前所有其他 Elementor 插件中脱颖而出。您将在快乐插件的 PRO 版本中获得以下提到的备受关注的出色高级功能:
ELEMENTOR 的快乐巨型菜单生成器:
Happy Addons 为 Elementor 带来了一个惊人的大型菜单构建器。使用此 MegaMenu 构建器,您可以创建大型菜单,如 Dribble、Adidas、Puma、weDevs 等。我们的快乐菜单小部件将帮助您向大型菜单项显示任何类型的元素。就像您可以显示帖子、类别、页面、列表项、社交链接、菜单图标等一样。不仅如此,您还将获得一个空白的 Elementor 画布来设计您的大型菜单项。
您将在 Happy elementor Addons 的 Mega Menu Builder 中获得什么额外功能?
使用这个快乐的超级菜单构建器元素或小部件,您可以创建任何类型的菜单。
- Elementor 的简单导航菜单:您可以为 Elementor 网站创建一个简单的导航菜单。您也可以显示和设计您的 WordPress 导航菜单项。
- 菜单项或megamenu 项的图标:向菜单项添加不同类型图标的灵活性。
- 超级菜单或简单导航菜单的菜单徽章:为您的超级菜单或简单菜单项创建自定义徽章。
- 移动响应式超级菜单:您可以创建移动响应式菜单,因为它具有适用于手机和平板电脑的不同样式选项。